阿里巴巴通义实验室发布 Z-Image-Base - 非蒸馏版高质量图像生成模型
2026/01/28
ComfyUI 中多个 ControlNet组合使用教程
 在 ControlNet 中,多个 ControlNet 可以组合使用,以实现更精准的控制的,比如在生成人物时,如果出现人物肢体错位,则可以叠加 depth 来保证正确的肢体前后关系。
在 ControlNet 中,多个 ControlNet 可以组合使用,以实现更精准的控制的,比如在生成人物时,如果出现人物肢体错位,则可以叠加 depth 来保证正确的肢体前后关系。
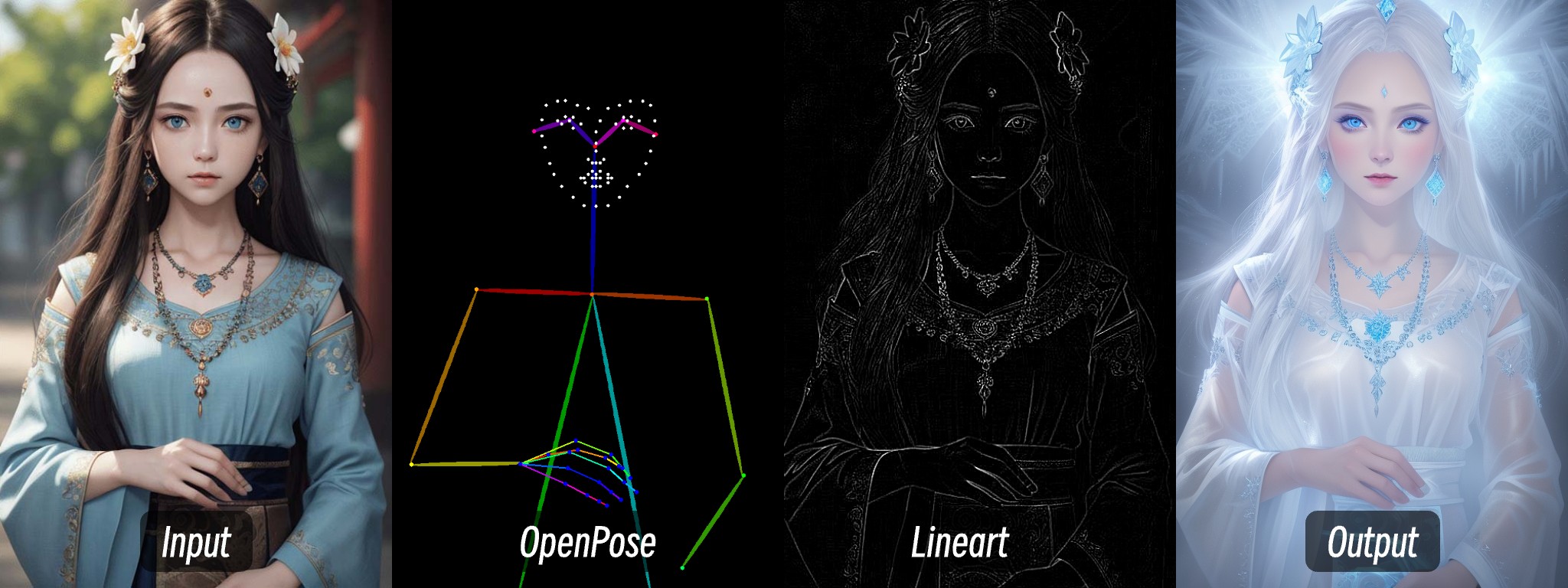
这篇文章里,我将会使用 OpenPose 和 Lineart 来实现画面风格的转变。
- OpenPose 用于控制人物姿态
- Lineart 用于控制人物服饰和面部特征等特点保持一致
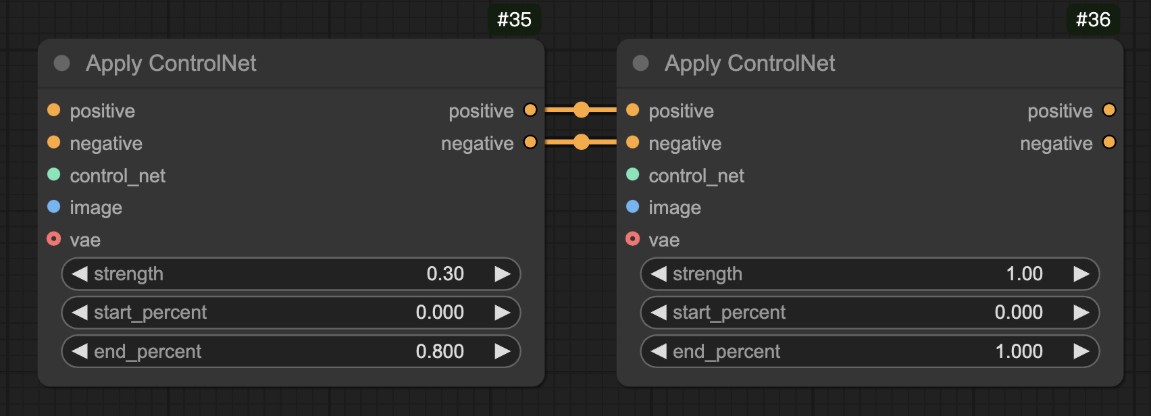
其实主要是在使用多个 ControlNet 的时候将 Apply ControlNet 节点的条件串联
 关于 ControlNet 的阶段控制等可以参考 Apply ControlNet 节点使用说明
关于 ControlNet 的阶段控制等可以参考 Apply ControlNet 节点使用说明
ComfyUI 中使用多个 ControlNet 的步骤
1. 安装必要插件
如果你学习过ComfyUI Wiki之前的其它教程,那么你应该有安装好了对应的插件,则这个步骤你可以忽略
由于 ComfyUI Core 并不带有对应的 Depth 图像预处理器,所以需要预先下载对应的预处理器插件 本教程需要使用 ComfyUI ControlNet Auxiliary Preprocessors 插件来生成深度图。
这里比较推荐使用 ComfyUI Manager 来进行安装 插件安装的教程可以参考 ComfyUI 插件安装教程 这个部分说得比较详细了
最新版本 ComfyUI Desktop 已经预装 ComfyUI Manager 插件了
2. 下载模型
首先需要下载以下模型:
| 模型类型 | 模型文件 | 下载地址 |
|---|---|---|
| SD1.5 基础模型 | dreamshaper_8.safetensors(可选) | Civitai |
| OpenPose ControlNet 模型 | control_v11f1p_sd15_openpose.pth(必须) | Hugging Face |
| Lineart | control_v11p_sd15_lineart.pth(必须) | Hugging Face |
SD1.5 版本的模型可以使用你自己电脑上的模型,只是我在这篇教程中我使用的是 dreamshaper_8 这个模型作为示例
请按照以下结构放置模型文件:
📁ComfyUI
├── 📁models
│ ├── 📁checkpoints
│ │ └── 📁SD1.5
│ │ └── dreamshaper_8.safetensors
│ ├── 📁controlnet
│ │ └── 📁SD1.5
│ │ └── control_v11f1p_sd15_openpose.pth
│ │ └── control_v11p_sd15_lineart.pth3. 工作流文文件,以及输入图片
下载下面的工作流文件和图片文件

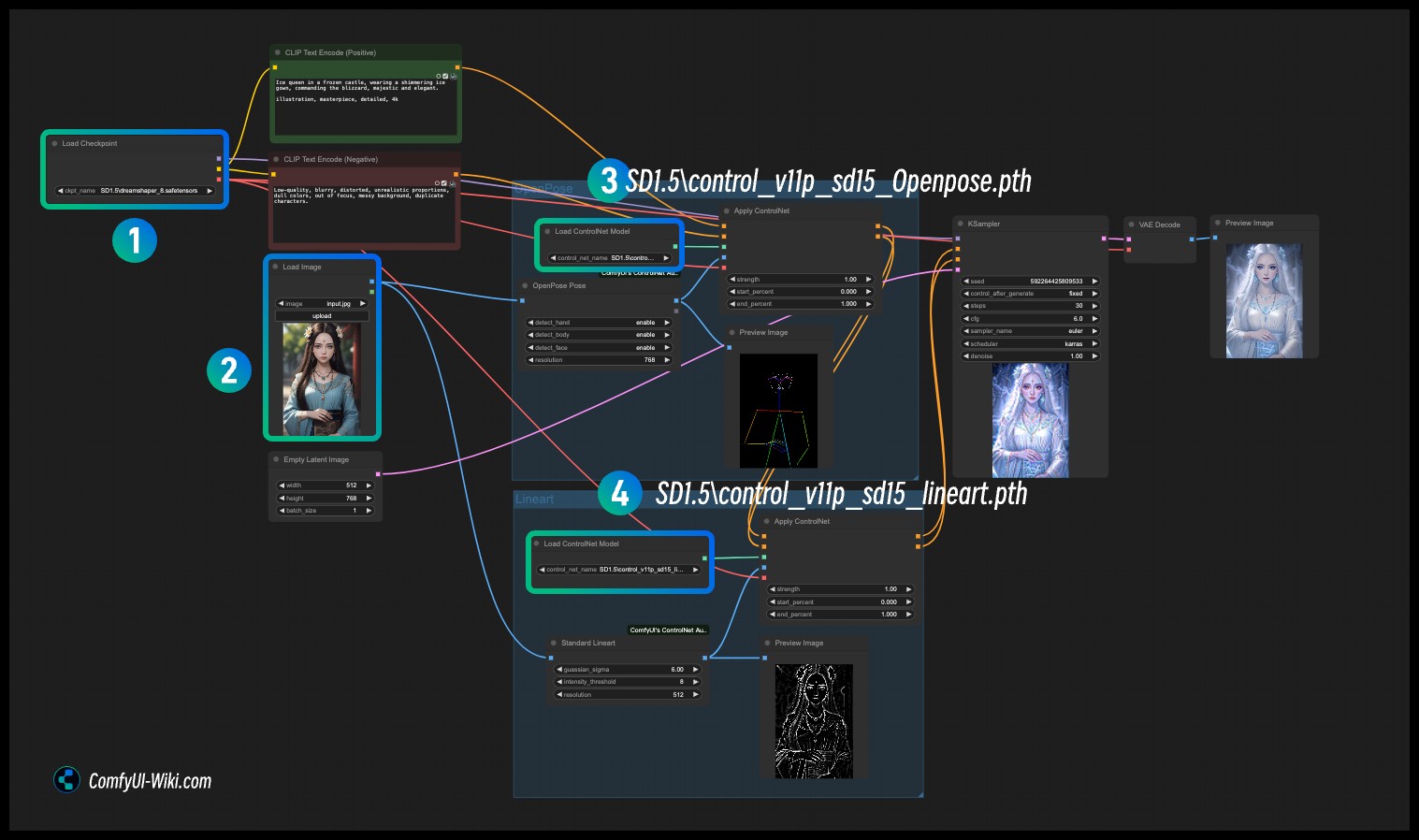
4. 在 ComfyUI 中导入工作流加载图片用于生成

- 在序号
1加载对应的 SD1.5 Checkpoint 模型 - 在序号
2Load Image 加载输入图片 - 在序号
3加载 OpenPose ControlNet 模型 - 在序号
4加载 Lineart ControlNet 模型 - 使用 Queue 或者快捷键
Ctrl+Enter运行工作流进行图片生成