メニュー設定 - ComfyUI メニュー設定の説明

この部分では、ComfyUI 設定メニューに関連する機能について説明します
- ComfyUI デスクトップ版 の設定メニューは他のバージョンのメニューと若干異なります
- 旧バージョンのメニューは、改訂後に完全にリニューアルされました
設定メニューへのアクセス方法
ComfyUI には現在、新旧2つのバージョンの UI インターフェースがあり、設定メニューで切り替えることができます
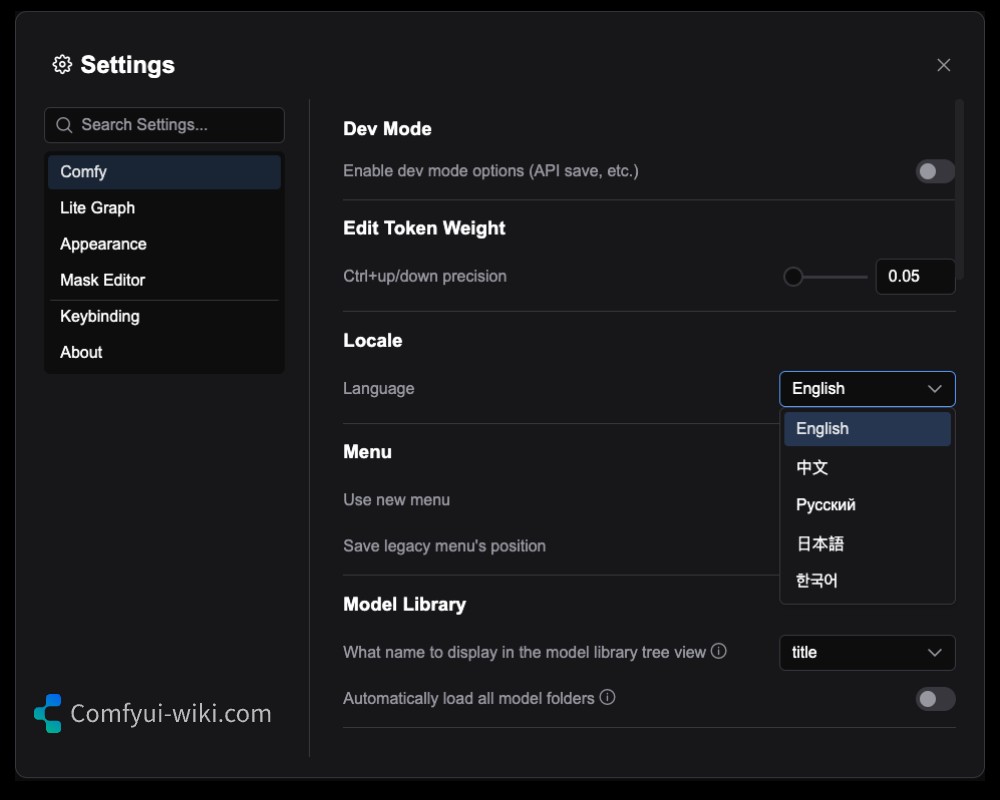
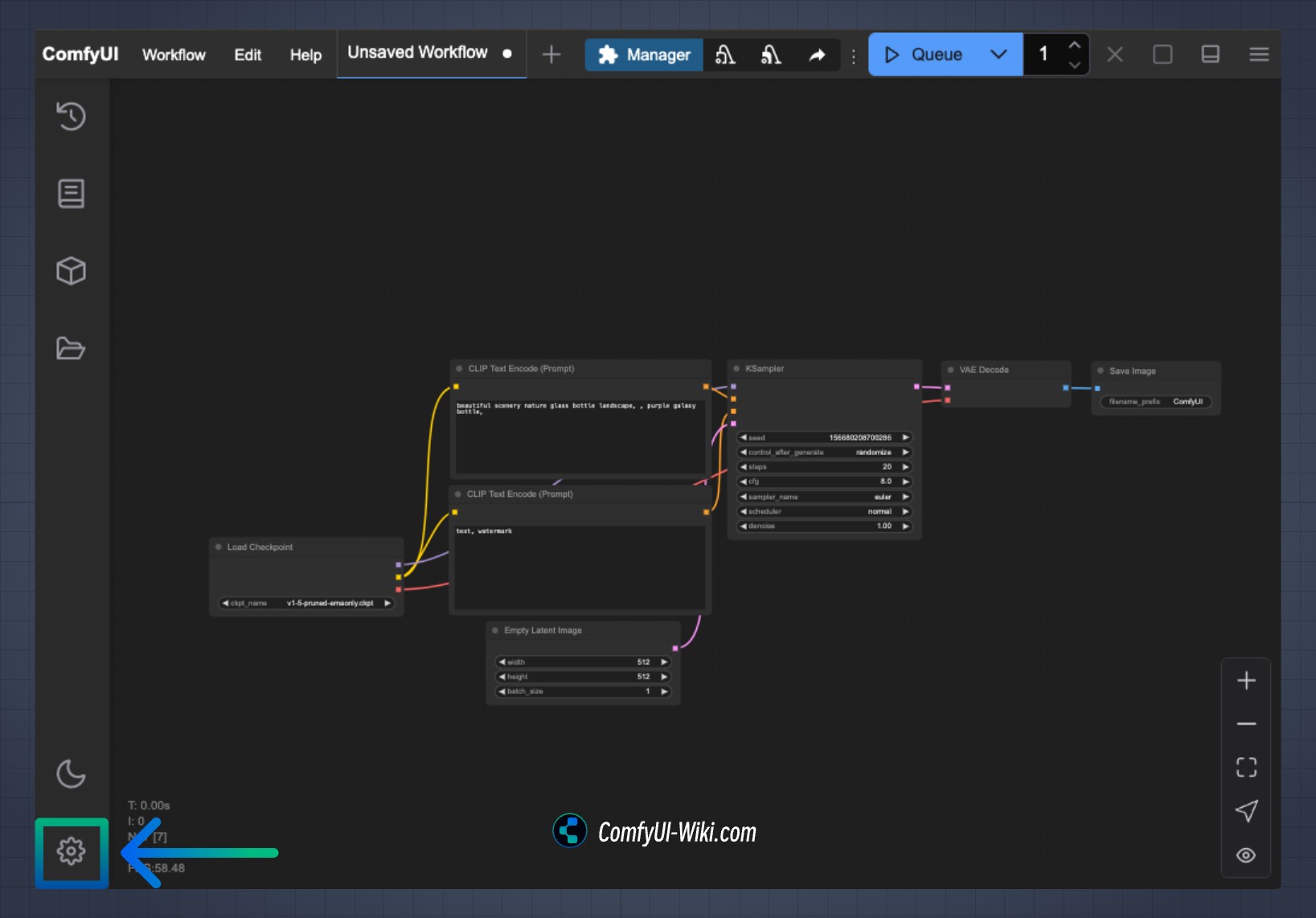
新バージョン ComfyUI インターフェースメニュー設定の入り口
新バージョン(デフォルト)インターフェースを使用している場合は、画面の歯車アイコンをクリックすると設定メニューが開きます。下の図の矢印の位置を参照してください

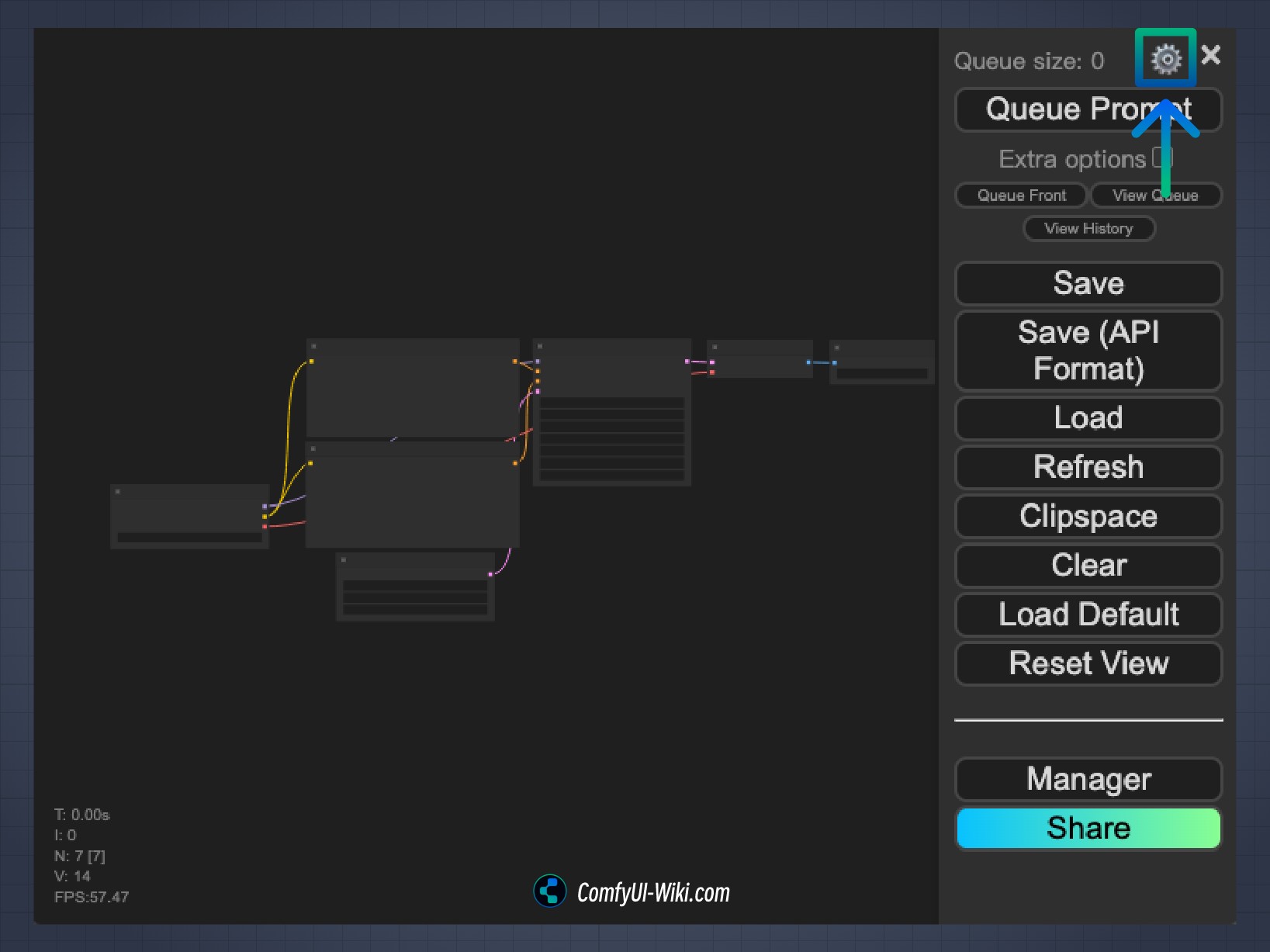
旧バージョン ComfyUI インターフェースメニュー設定の入り口
旧バージョンのインターフェースに切り替えた場合は、歯車のアイコンをクリックすると設定メニューに入ることができます。下の図の矢印の位置を参照してください

詳細なメニュー設定の説明
各メニューの設定についての説明は以下の通りです。該当する記事を訪れて、各メニュー設定の説明を取得してください
- Comfy
- 画面(Lite Graph)
- 外観(Appearance)
- マスクエディタ(Mask Editor)
- Comfy デスクトップ版(Comfy-Desktop)
- ショートカット(Keybinding)
- 拡張(Extension)
- サーバー設定(Server-Config)
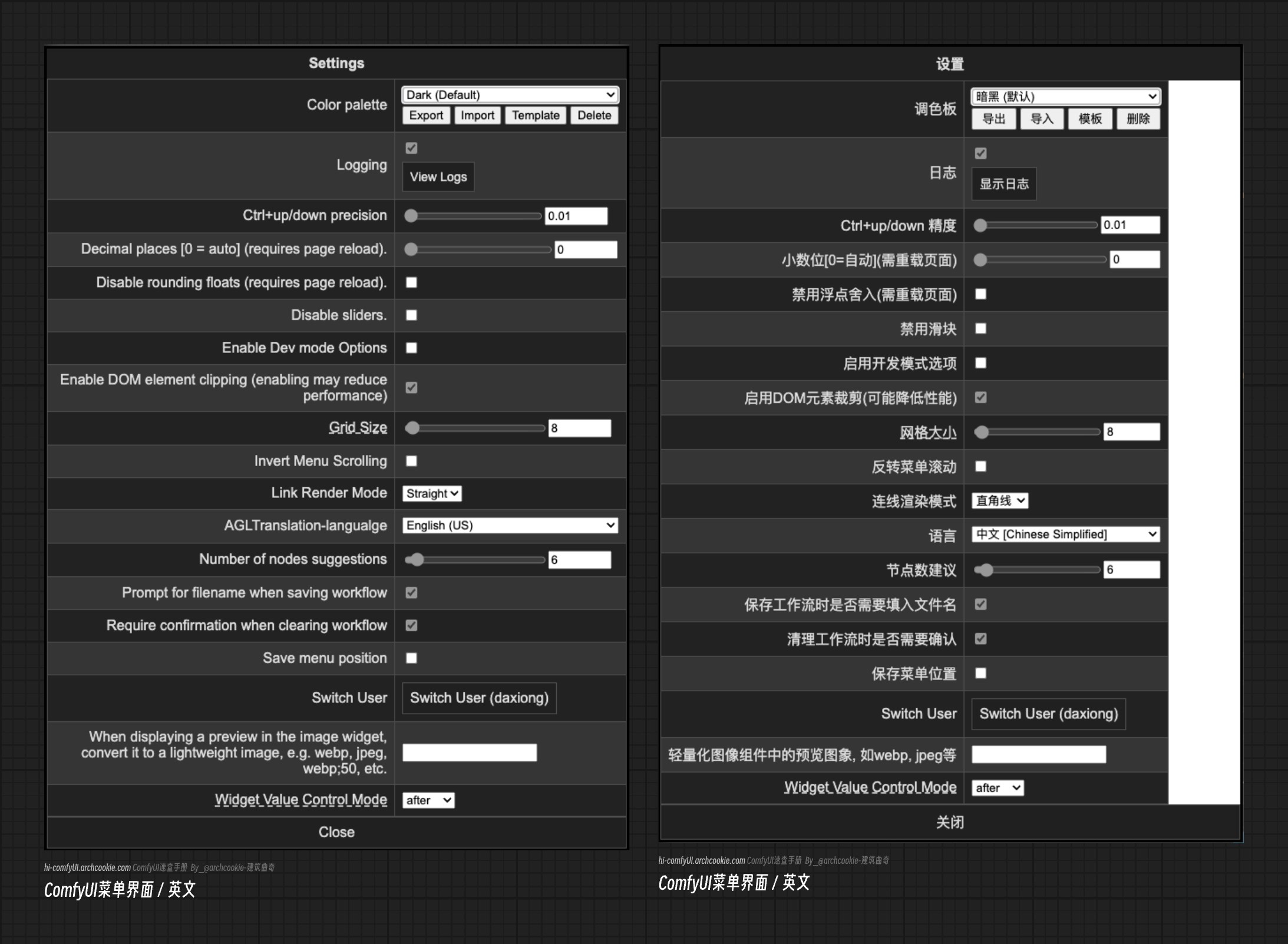
旧バージョンメニューインターフェース
この部分には旧バージョンの ComfyUI メニューのスクリーンショットが保存されています。古い ComfyUI バージョンを使用している場合は、このインターフェースを見ることができるでしょう。しかし、ComfyUI の更新により、この記事ではこの部分のメニューについて詳細な説明は行いません