OpenMOSS 发布 MOVA - 开源音视频同步生成模型
2026/01/29
菜单设置 - ComfyUI 菜单设置说明

这个部分主要讲解 ComfyUI 设置菜单相关功能
- ComfyUI Desktop 版 的设置菜单与其它版本的菜单稍有差异
- 旧版本菜单在迭代后完全进行了改版
如何进入设置菜单
ComfyUI 目前存在新、旧两个版本的 UI 界面,可以在设置菜单中进行切换
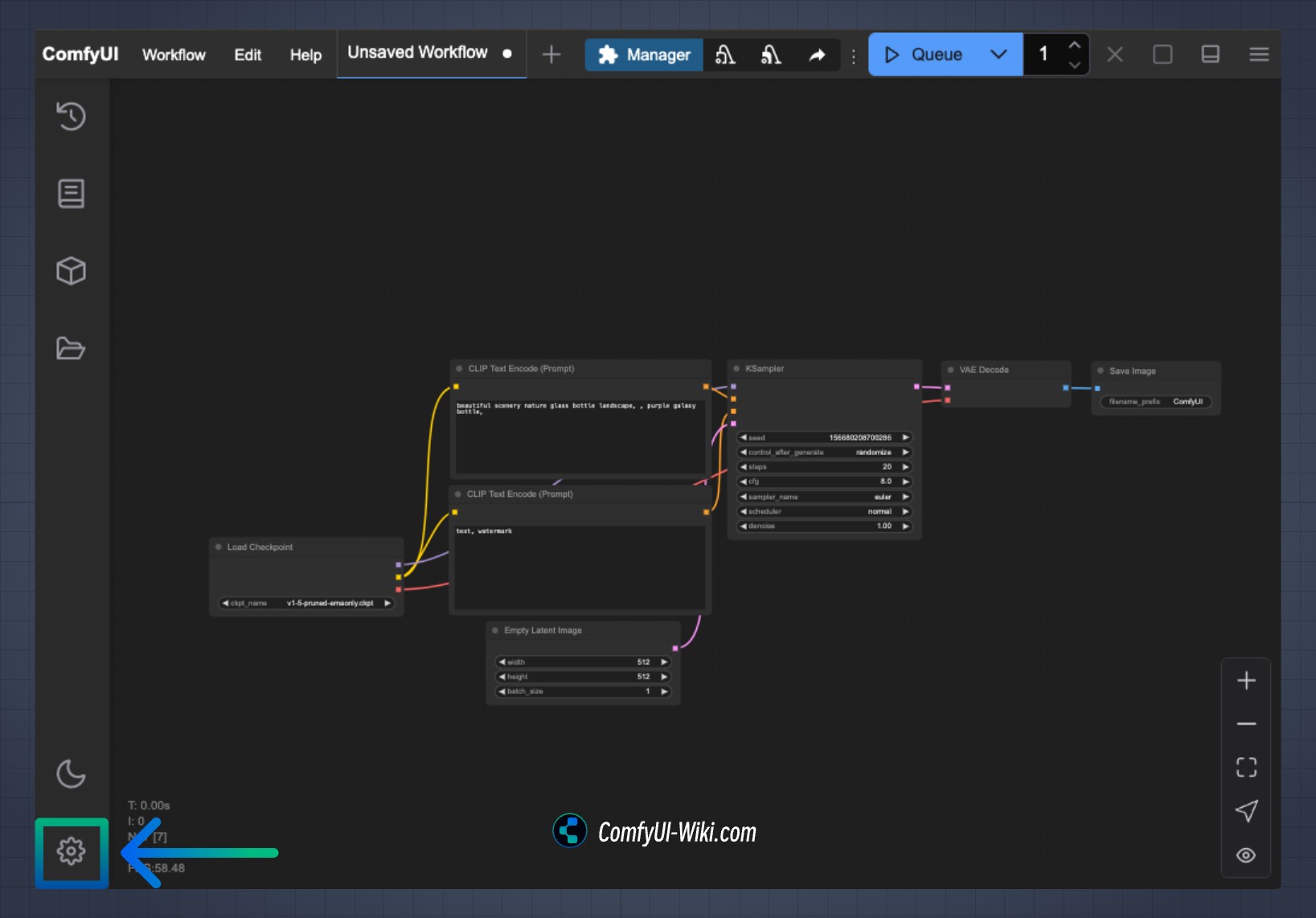
新版本 ComfyUI 界面菜单设置入口
如果你使用新版本(默认)界面,点击屏幕中的齿轮图标,即可打开进入设置菜单,参考下图箭头位置

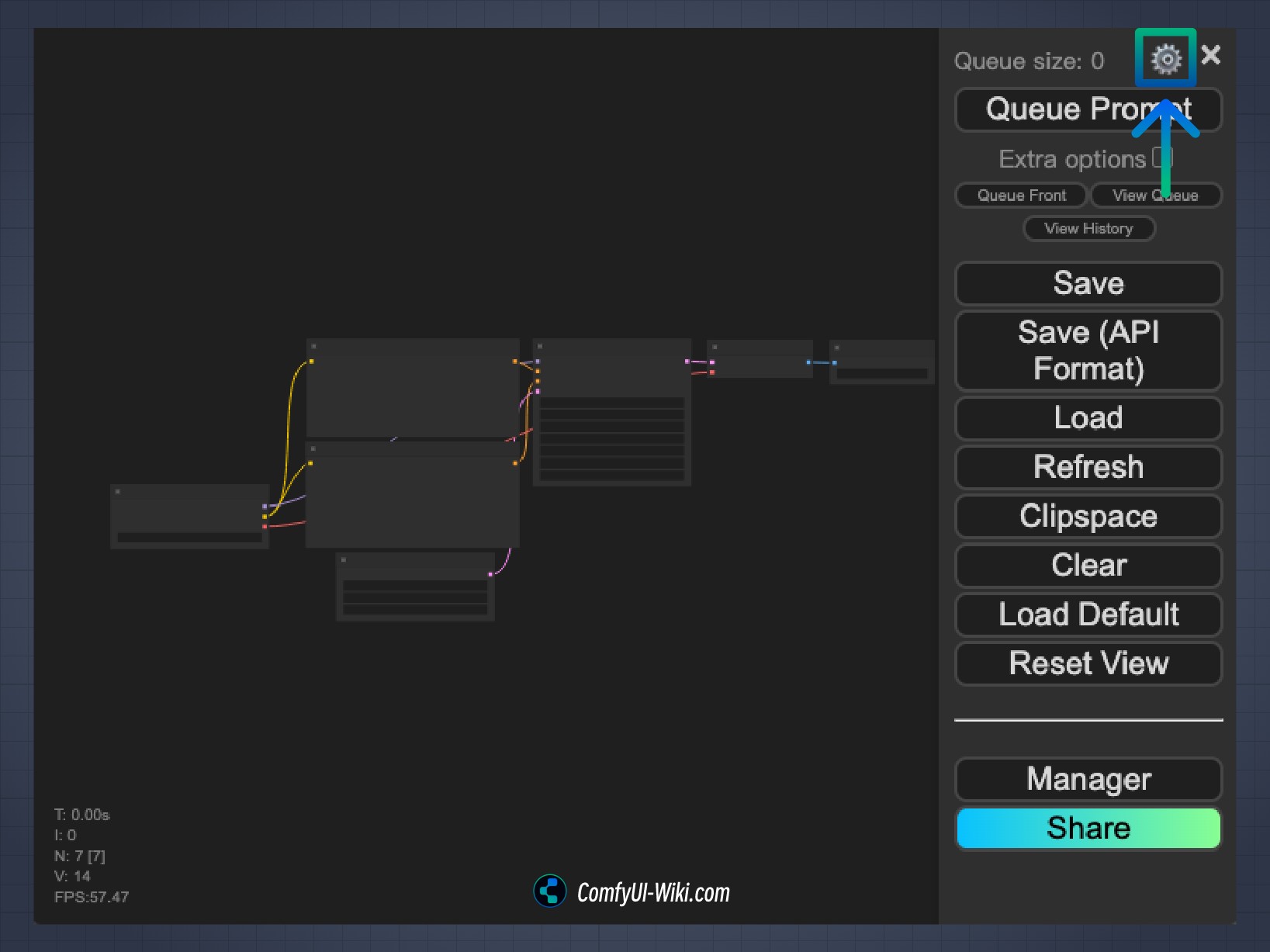
旧版本 ComfyUI 界面菜单设置入口
如果切换到了旧版本界面,点击齿轮的 icon 即可进入设置菜单,参考下图箭头位置

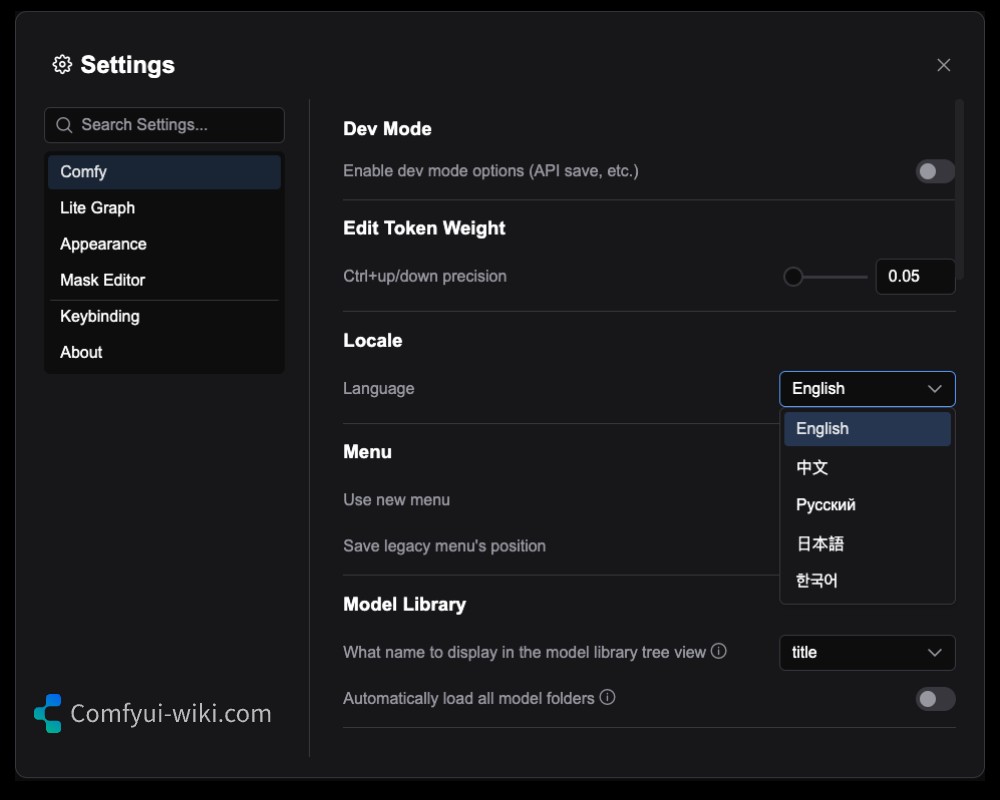
详细菜单设置说明
对应菜单各个部分的设置说明如下,请访问对应的文章获取对应的菜单设置说明
- Comfy
- 画面(Lite Graph)
- 外观(Appearance)
- 遮罩编辑器(Mask Editor)
- Comfy 桌面版(Comfy-Desktop)
- 快捷键(Keybinding)
- 扩展(Extension)
- 服务器配置(Server-Config)
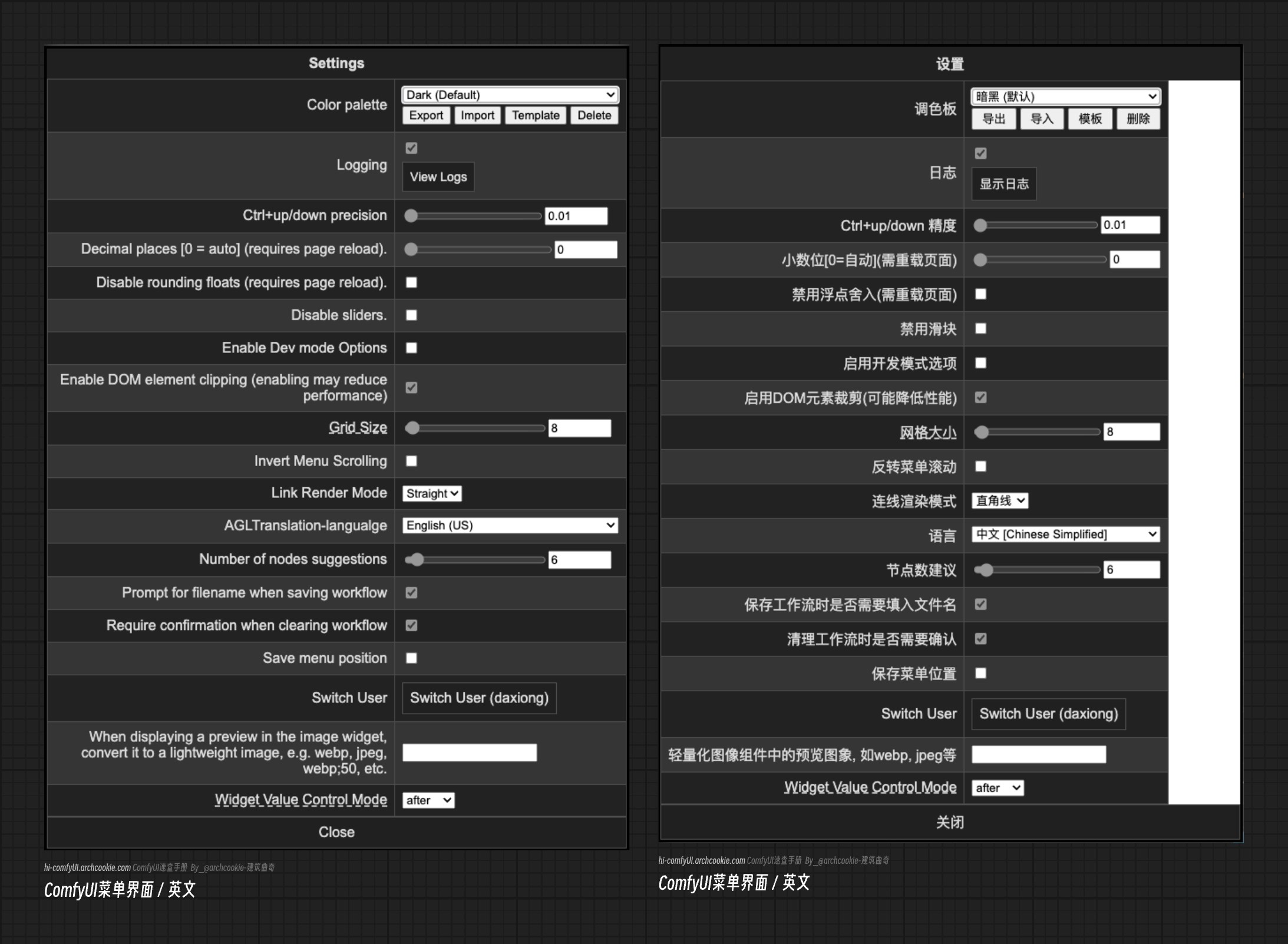
旧版本菜单界面
此部分保留了旧版本 ComfyUI 菜单的截图,如果你在使用比较老的 ComfyUI 版本,那么你应该可以看到这个界面,但由于 ComfyUI 的更新,故本文不再对这部分的菜单进行详细的说明