OpenMOSS 发布 MOVA - 开源音视频同步生成模型
2026/01/29
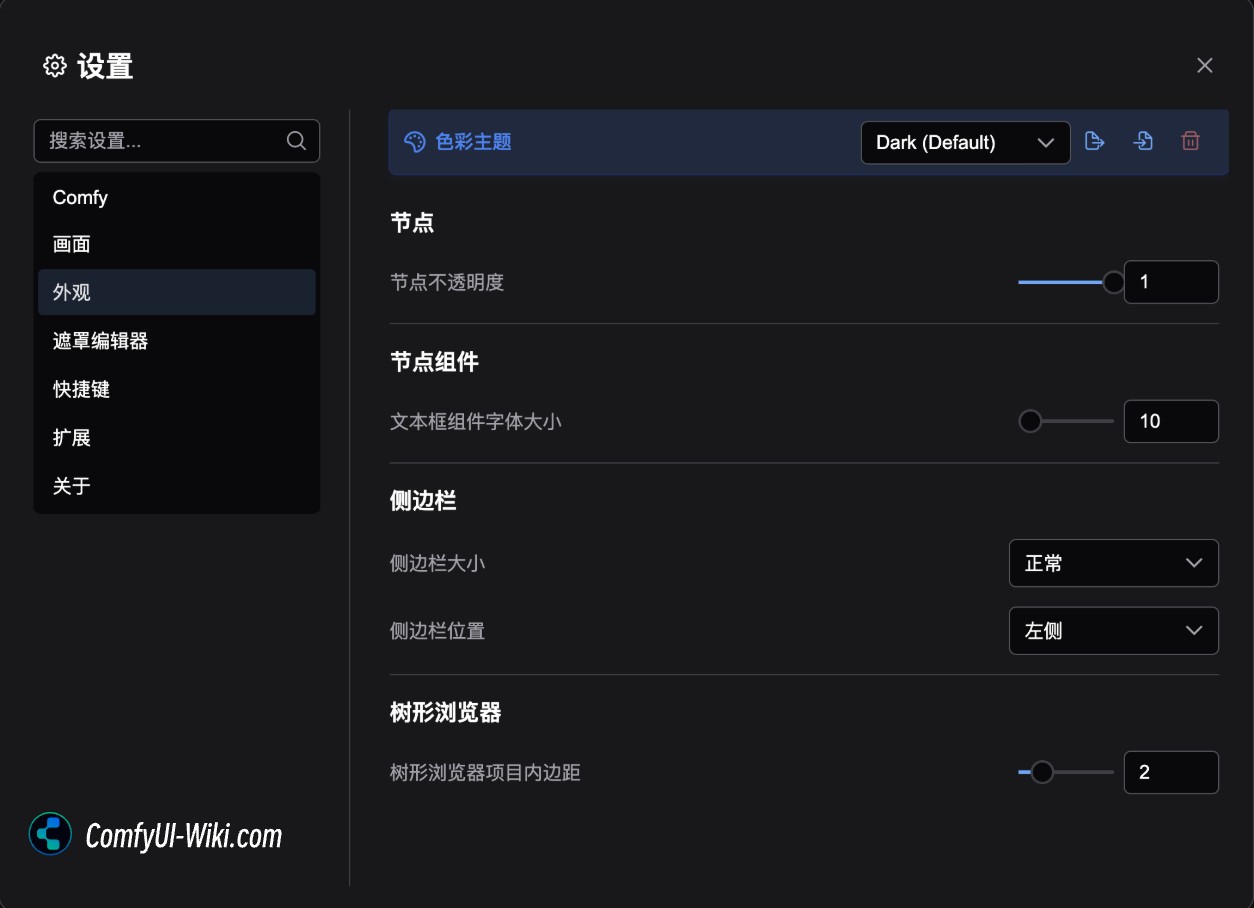
外观菜单(Appearance) - ComfyUI 设置菜单说明

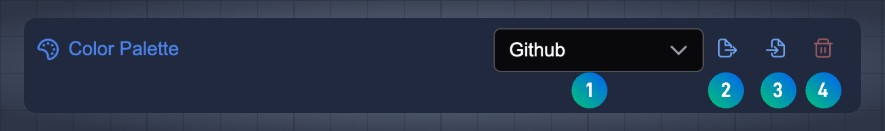
调色板 Color Palette
 调色板主要用于ComfyUI 整体的颜色主题配置,对应菜单功能为
调色板主要用于ComfyUI 整体的颜色主题配置,对应菜单功能为
- 切换 ComfyUI 主题
- 将当前选中的主题导出为
Json格式 - 从
Json文件中载入自定义主题配置 - 删除自定义主题配置
目前预设的主题主要有:
- Dark 暗色主题
- Light 明亮主题
- Arc主题
- Solarized 过度曝光主题
- Nord 主题
- Github 风格主题
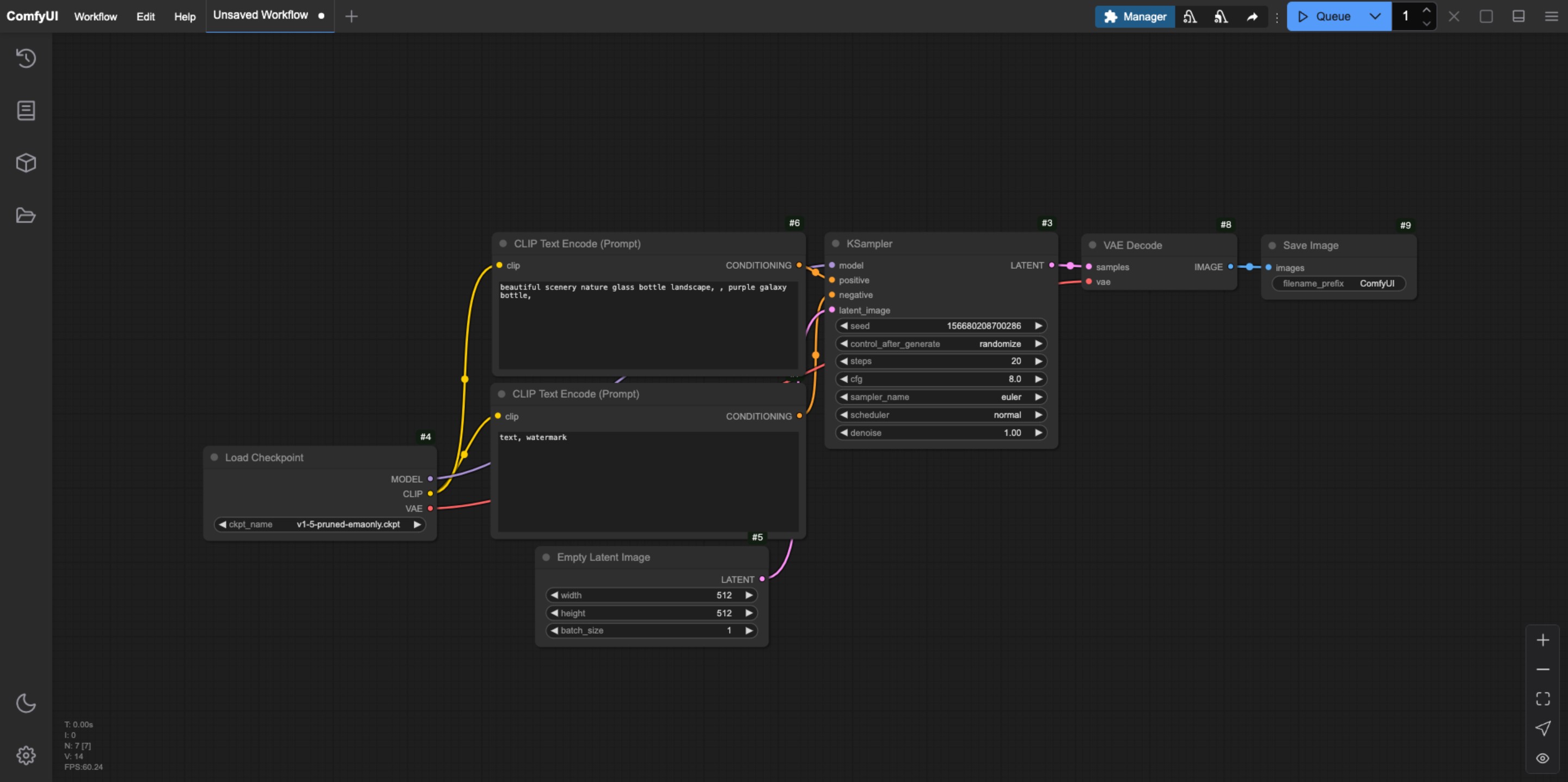
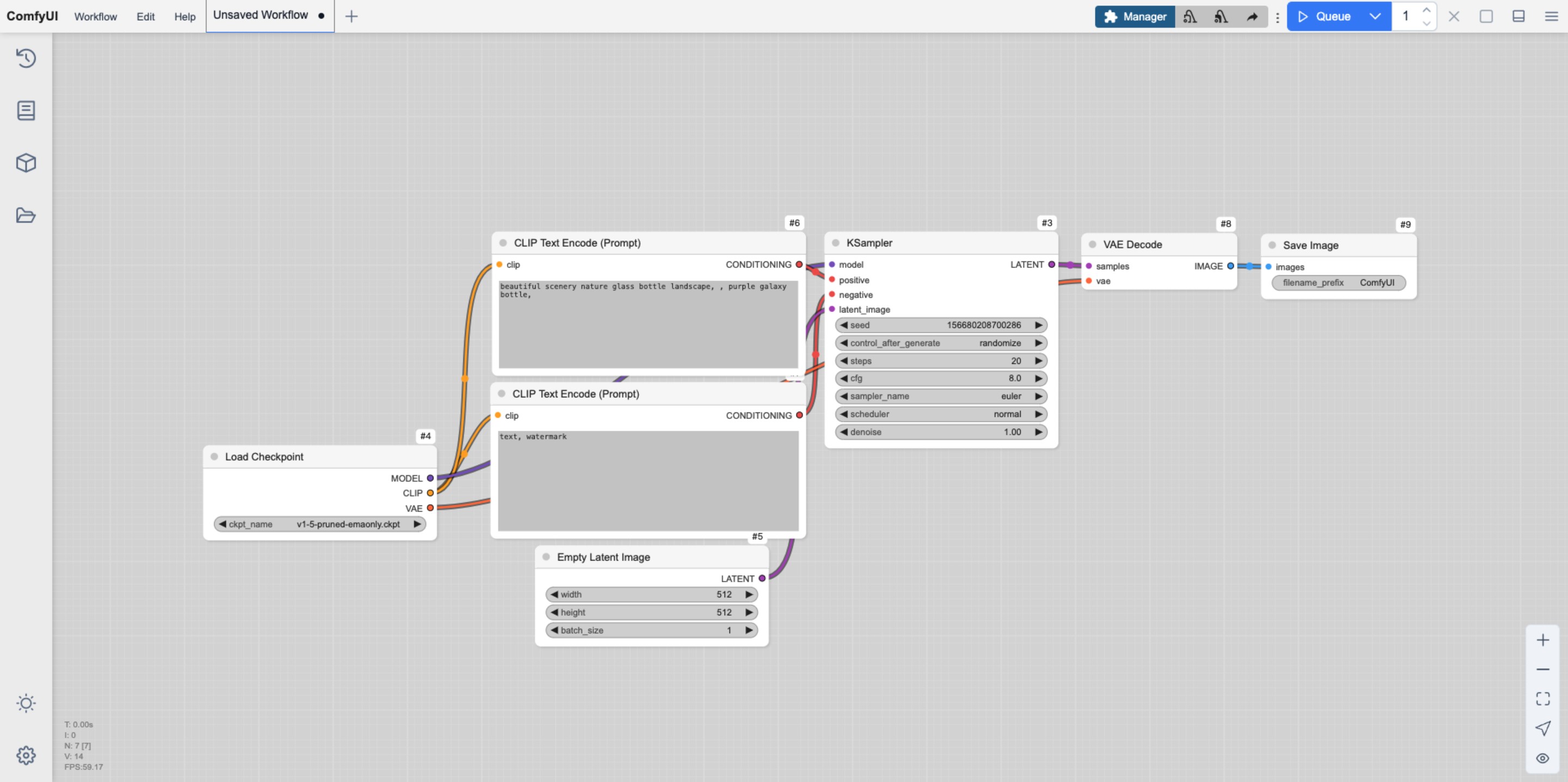
预设主题样式预览
Dark 暗色主题

Light 明亮主题

Arc主题

Solarized 过度曝光主题

Nord 主题

Github 风格

如何自定义 ComfyUI 主题样式
你可以通过导出编辑修改默认主题文件来对 ComfyUI 样式进行自定义修改,对应的 Json 文件你可以使用文本编辑器或者类似 VS Code 这样的 IDE 来进行编辑
在编辑时,请保证内容格式不要出错,另外对应的 id 名称应该时唯一的,下面是我导出的 ComfyUI Light 主题界面的 Json,你可以参考进行修改配置 另外由于 ComfyUI 一直在更新,下面的配置可能不是最新版本的,建议从 ComfyUI 界面中导出进行修改
{
"id": "light",
"name": "Light",
"light_theme": true,
"colors": {
"node_slot": {
"CLIP": "#FFA726",
"CLIP_VISION": "#5C6BC0",
"CLIP_VISION_OUTPUT": "#8D6E63",
"CONDITIONING": "#EF5350",
"CONTROL_NET": "#66BB6A",
"IMAGE": "#42A5F5",
"LATENT": "#AB47BC",
"MASK": "#9CCC65",
"MODEL": "#7E57C2",
"STYLE_MODEL": "#D4E157",
"VAE": "#FF7043",
"NOISE": "#B0B0B0",
"GUIDER": "#66FFFF",
"SAMPLER": "#ECB4B4",
"SIGMAS": "#CDFFCD",
"TAESD": "#DCC274"
},
"litegraph_base": {
"BACKGROUND_IMAGE": "data:image/gif;base64,R0lGODlhZABkALMAAAAAAP///+vr6+rq6ujo6Ofn5+bm5uXl5d3d3f///wAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAAkALAAAAABkAGQAAAT/UMhJq7046827HkcoHkYxjgZhnGG6si5LqnIM0/fL4qwwIMAg0CAsEovBIxKhRDaNy2GUOX0KfVFrssrNdpdaqTeKBX+dZ+jYvEaTf+y4W66mC8PUdrE879f9d2mBeoNLfH+IhYBbhIx2jkiHiomQlGKPl4uZe3CaeZifnnijgkESBqipqqusra6vsLGys62SlZO4t7qbuby7CLa+wqGWxL3Gv3jByMOkjc2lw8vOoNSi0czAncXW3Njdx9Pf48/Z4Kbbx+fQ5evZ4u3k1fKR6cn03vHlp7T9/v8A/8Gbp4+gwXoFryXMB2qgwoMMHyKEqA5fxX322FG8tzBcRnMW/zlulPbRncmQGidKjMjyYsOSKEF2FBlJQMCbOHP6c9iSZs+UnGYCdbnSo1CZI5F64kn0p1KnTH02nSoV3dGTV7FFHVqVq1dtWcMmVQZTbNGu72zqXMuW7danVL+6e4t1bEy6MeueBYLXrNO5Ze36jQtWsOG97wIj1vt3St/DjTEORss4nNq2mDP3e7w4r1bFkSET5hy6s2TRlD2/mSxXtSHQhCunXo26NevCpmvD/UU6tuullzULH76q92zdZG/Ltv1a+W+osI/nRmyc+fRi1Xdbh+68+0vv10dH3+77KD/i6IdnX669/frn5Zsjh4/2PXju8+8bzc9/6fj27LFnX11/+IUnXWl7BJfegm79FyB9JOl3oHgSklefgxAC+FmFGpqHIYcCfkhgfCohSKKJVo044YUMttggiBkmp6KFXw1oII24oYhjiDByaKOOHcp3Y5BD/njikSkO+eBREQAAOw==",
"CLEAR_BACKGROUND_COLOR": "lightgray",
"NODE_TITLE_COLOR": "#222",
"NODE_SELECTED_TITLE_COLOR": "#000",
"NODE_TEXT_SIZE": 14,
"NODE_TEXT_COLOR": "#444",
"NODE_TEXT_HIGHLIGHT_COLOR": "#1e293b",
"NODE_SUBTEXT_SIZE": 12,
"NODE_DEFAULT_COLOR": "#F7F7F7",
"NODE_DEFAULT_BGCOLOR": "#F5F5F5",
"NODE_DEFAULT_BOXCOLOR": "#CCC",
"NODE_DEFAULT_SHAPE": 2,
"NODE_BOX_OUTLINE_COLOR": "#000",
"NODE_BYPASS_BGCOLOR": "#FF00FF",
"NODE_ERROR_COLOUR": "#E00",
"DEFAULT_SHADOW_COLOR": "rgba(0,0,0,0.1)",
"DEFAULT_GROUP_FONT": 24,
"WIDGET_BGCOLOR": "#D4D4D4",
"WIDGET_OUTLINE_COLOR": "#999",
"WIDGET_TEXT_COLOR": "#222",
"WIDGET_SECONDARY_TEXT_COLOR": "#555",
"LINK_COLOR": "#4CAF50",
"EVENT_LINK_COLOR": "#FF9800",
"CONNECTING_LINK_COLOR": "#2196F3",
"BADGE_FG_COLOR": "#000",
"BADGE_BG_COLOR": "#FFF"
},
"comfy_base": {
"fg-color": "#222",
"bg-color": "#DDD",
"comfy-menu-bg": "#F5F5F5",
"comfy-menu-hover-bg": "#ccc",
"comfy-menu-secondary-bg": "#EEE",
"comfy-input-bg": "#C9C9C9",
"input-text": "#222",
"descrip-text": "#444",
"drag-text": "#555",
"error-text": "#F44336",
"border-color": "#888",
"tr-even-bg-color": "#f9f9f9",
"tr-odd-bg-color": "#fff",
"content-bg": "#e0e0e0",
"content-fg": "#222",
"content-hover-bg": "#adadad",
"content-hover-fg": "#222",
"bar-shadow": "rgba(16, 16, 16, 0.25) 0 0 0.5rem"
}
}
}节点(Node)
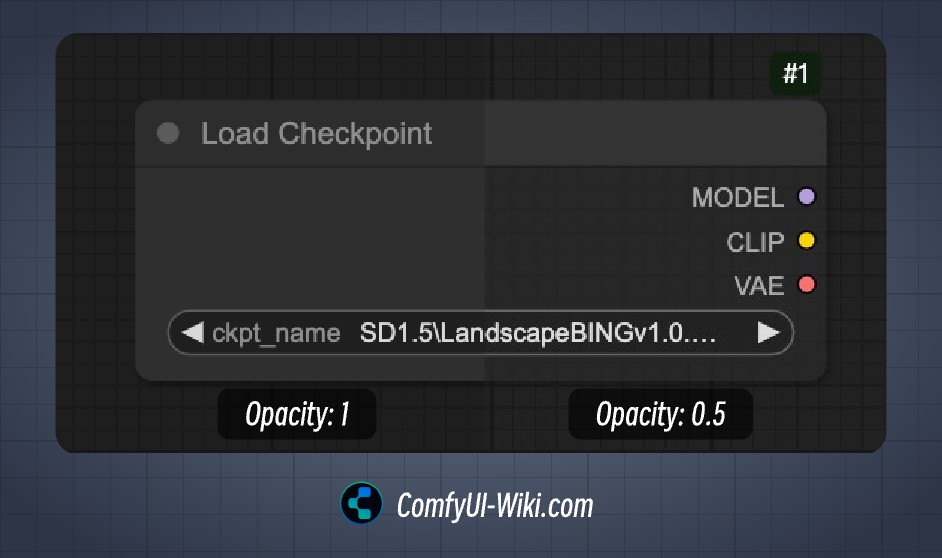
节点不透明度(Node opacity)
 这个选项主要影响节点的背景色透明度,数值 0.1-1 数值越小背景色越透明
这个选项主要影响节点的背景色透明度,数值 0.1-1 数值越小背景色越透明
节点组件(Node Widget)
文本框组件字体大小Textarea widget font size)

当对应的节点存在文本框输入时,这个选项用来确定对应文本框的字体大小,最小 8 最大 24
侧边栏(Sidebar)
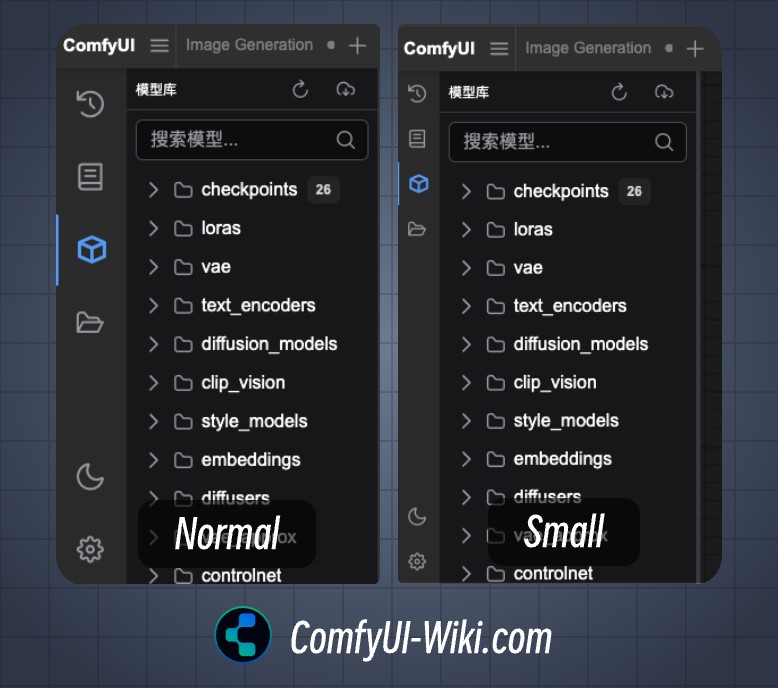
侧边栏大小(Sidebar size)
 侧边栏尺寸大小条件
侧边栏尺寸大小条件
- 正常(normal): 正常侧边栏尺寸
- 小(small): 小尺寸侧边栏
侧边栏位置(Sidebar location)
侧边栏位置,左侧 / 右侧
树形浏览器(Tree Explorer)
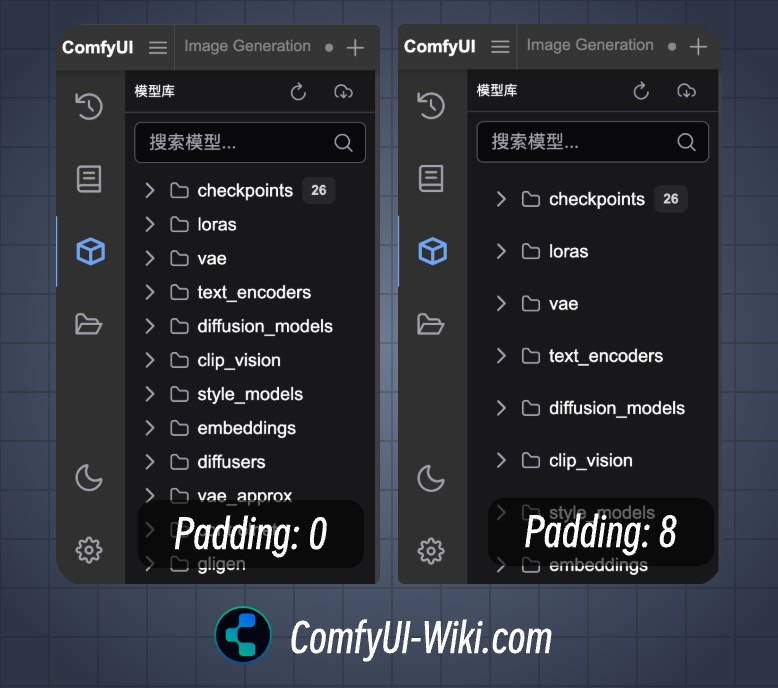
树形浏览器内边距(Tree explorer item padding)
 设置侧边栏菜单的内边距,支持 0-8 的内边距设置
设置侧边栏菜单的内边距,支持 0-8 的内边距设置