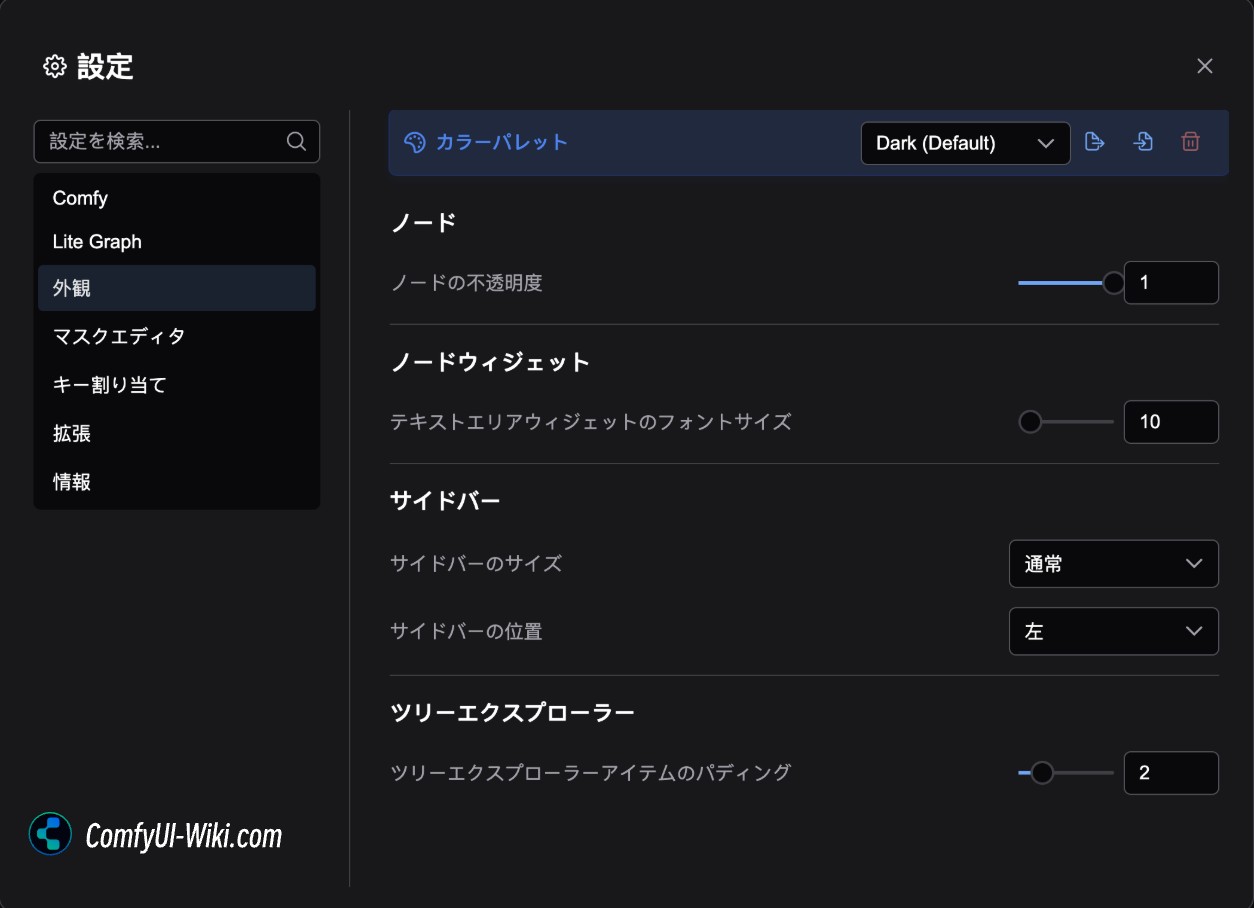
外観メニュー(Appearance) - ComfyUI 設定メニュー説明

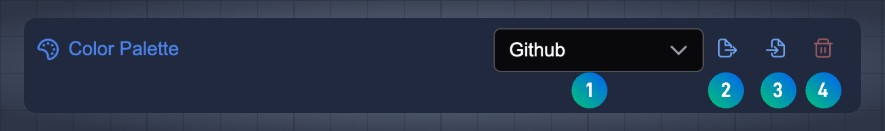
カラーパレット Color Palette
 カラーパレットは主にComfyUI全体のカラーテーマ設定に使用され、対応するメニュー機能は以下の通りです。
カラーパレットは主にComfyUI全体のカラーテーマ設定に使用され、対応するメニュー機能は以下の通りです。
- ComfyUIテーマの切り替え
- 現在選択中のテーマを
Json形式でエクスポート Jsonファイルからカスタムテーマ設定を読み込み- カスタムテーマ設定を削除
現在のプリセットテーマは主に以下の通りです:
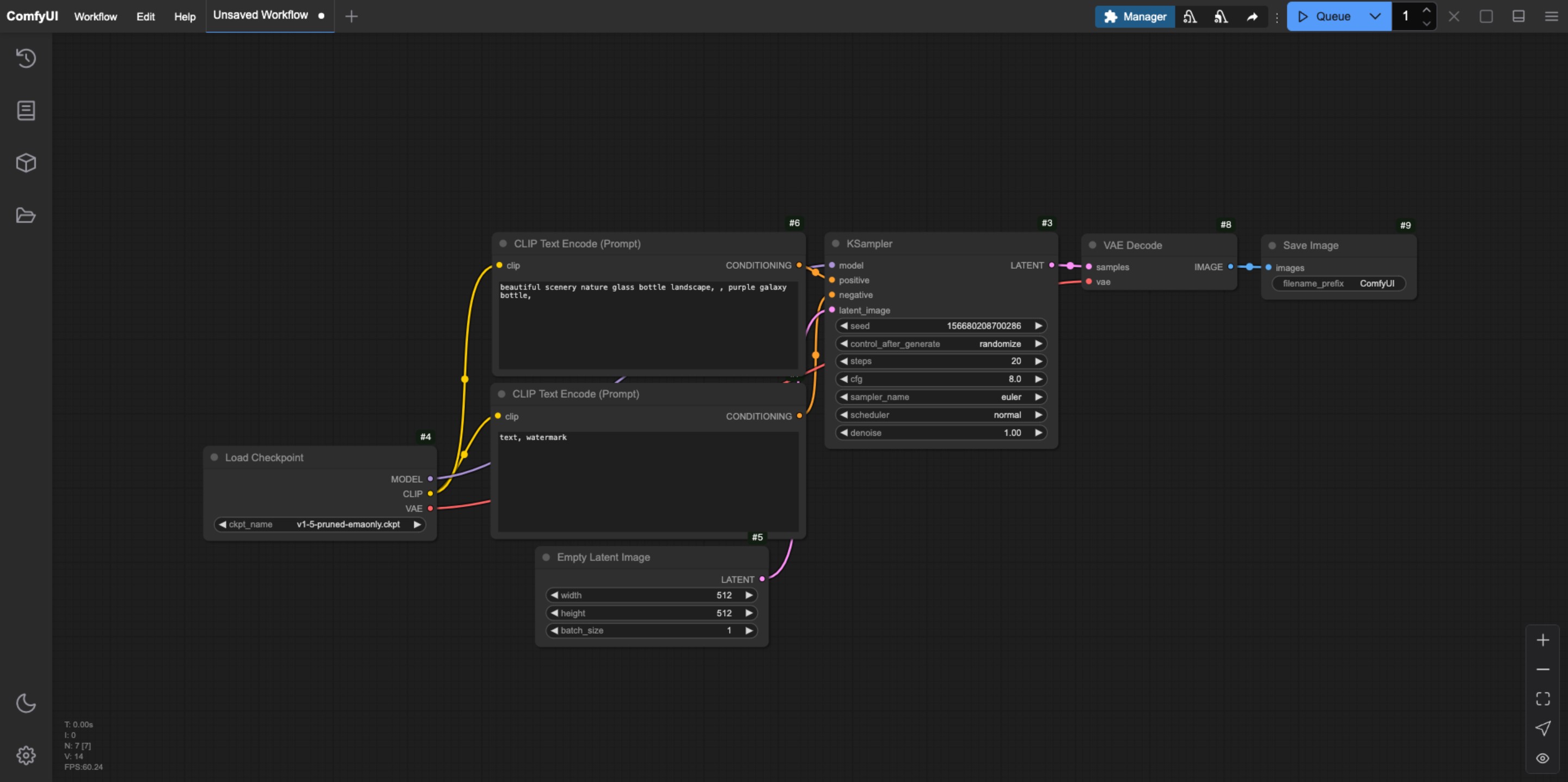
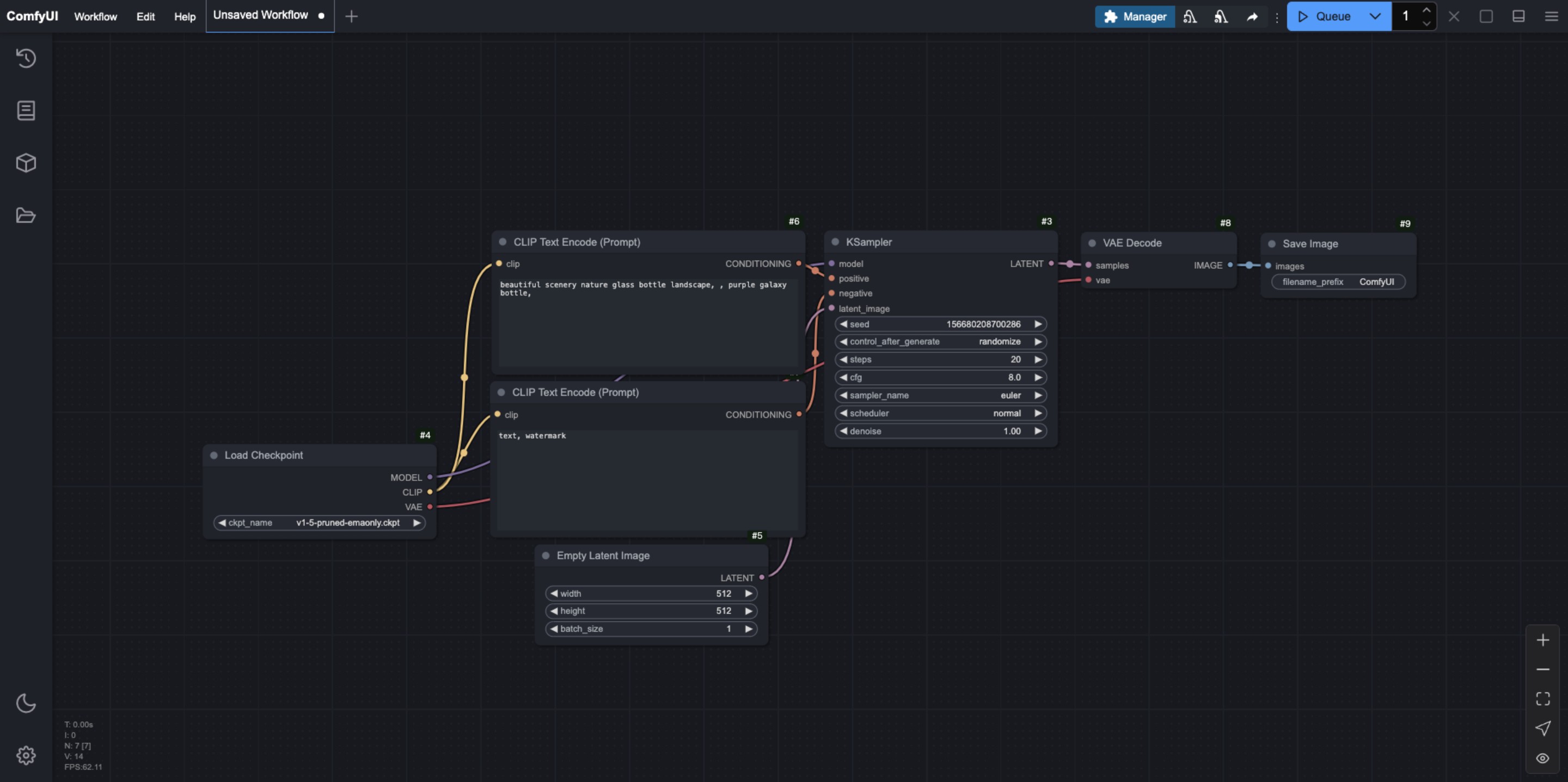
- Dark 暗いテーマ
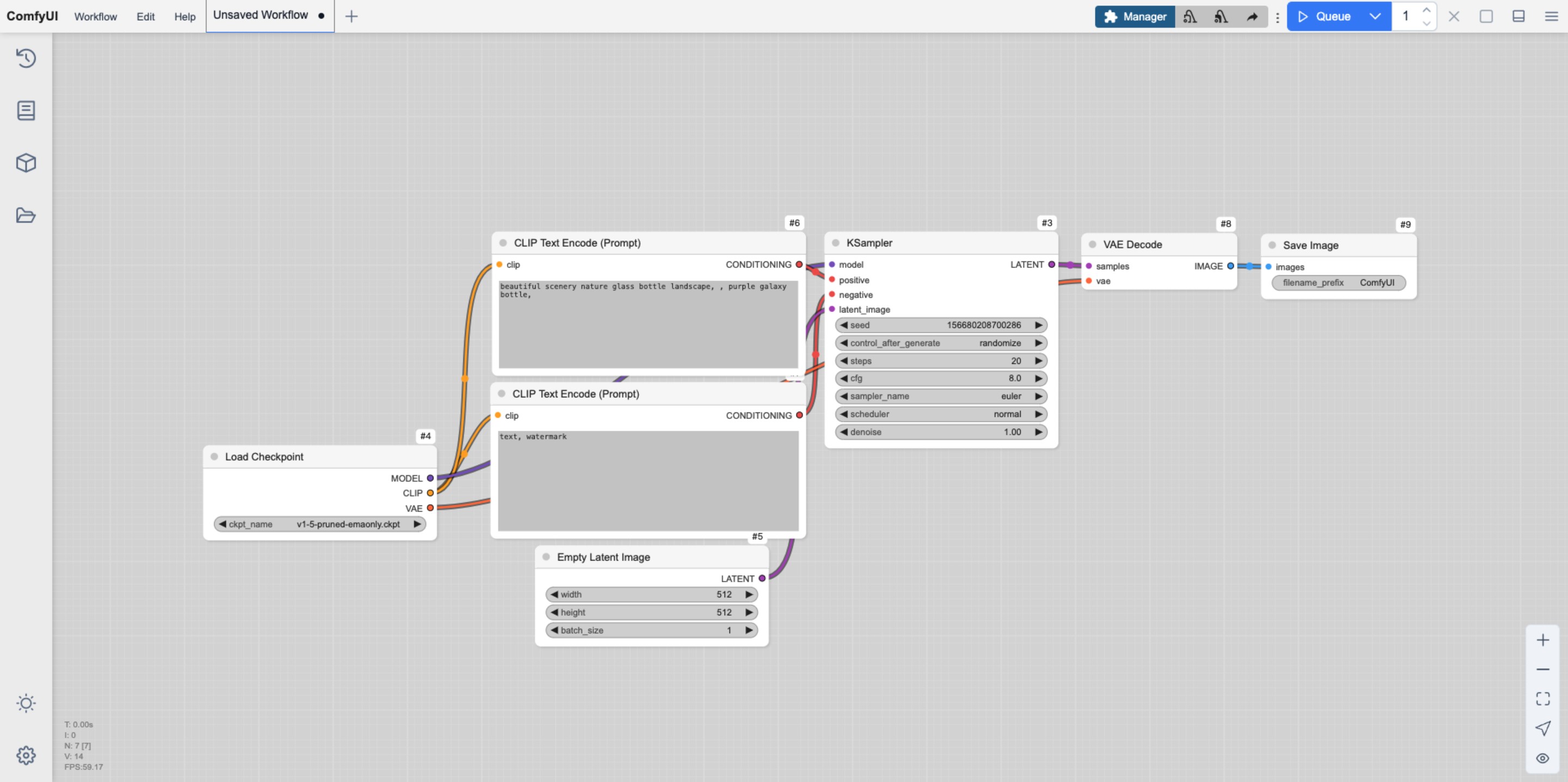
- Light 明るいテーマ
- Arcテーマ
- Solarized 過度露出テーマ
- Nord テーマ
- Github スタイルテーマ
プリセットテーマスタイルプレビュー
Dark 暗いテーマ

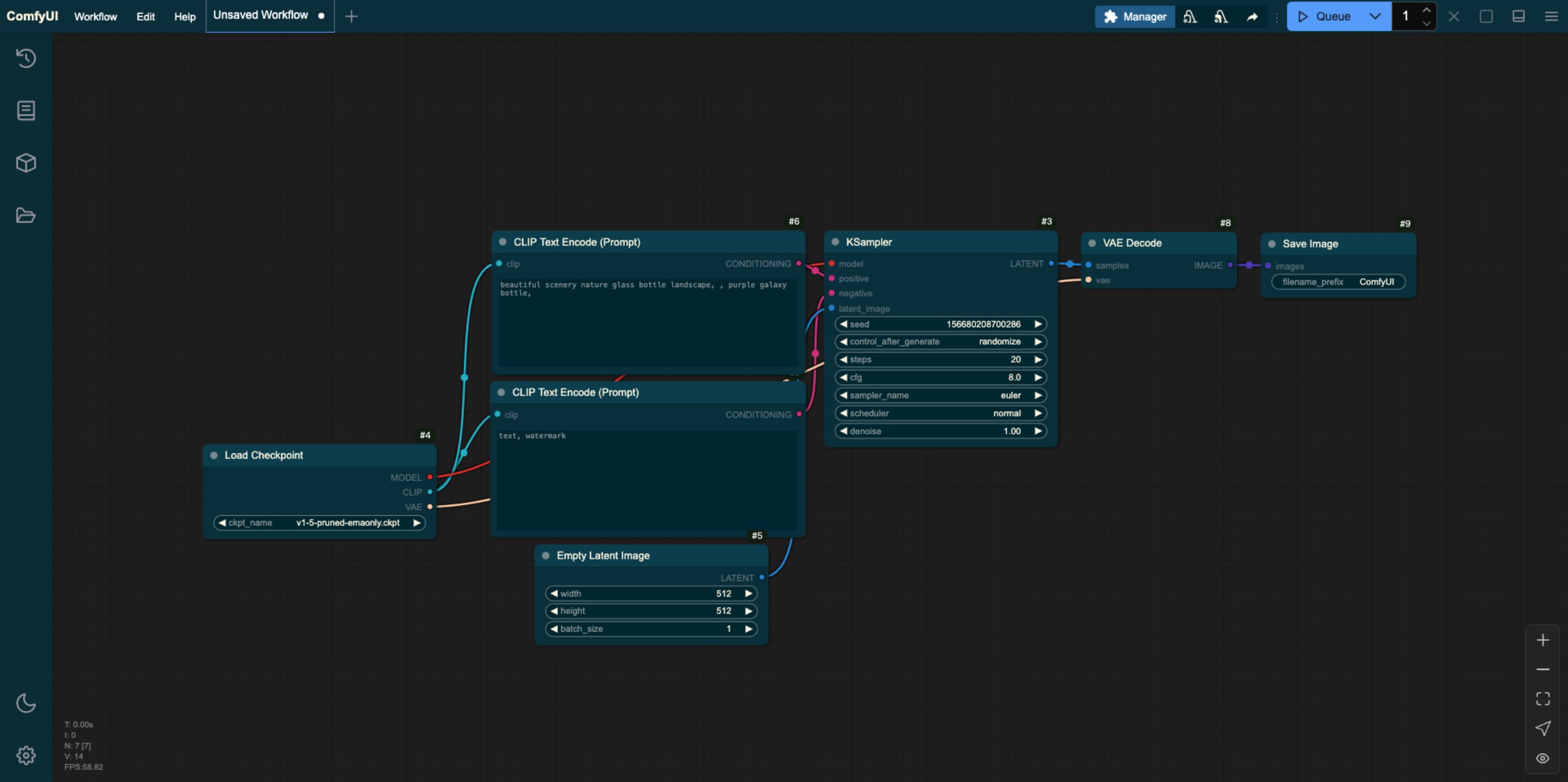
Light 明るいテーマ

Arcテーマ

Solarized 過度露出テーマ

Nord テーマ

Github スタイル

ComfyUIテーマスタイルのカスタマイズ方法
デフォルトテーマファイルをエクスポートして編集することで、ComfyUIスタイルをカスタマイズできます。対応するJsonファイルは、テキストエディタやVS CodeのようなIDEを使用して編集できます。
編集時には、内容のフォーマットが間違っていないことを確認してください。また、対応するID名は一意である必要があります。以下は私がエクスポートしたComfyUI LightテーマのJsonですので、参考にして設定を変更できます。 なお、ComfyUIは常に更新されているため、以下の設定は最新バージョンではない可能性があります。ComfyUIのインターフェースからエクスポートして変更することをお勧めします。
{
"id": "light",
"name": "Light",
"light_theme": true,
"colors": {
"node_slot": {
"CLIP": "#FFA726",
"CLIP_VISION": "#5C6BC0",
"CLIP_VISION_OUTPUT": "#8D6E63",
"CONDITIONING": "#EF5350",
"CONTROL_NET": "#66BB6A",
"IMAGE": "#42A5F5",
"LATENT": "#AB47BC",
"MASK": "#9CCC65",
"MODEL": "#7E57C2",
"STYLE_MODEL": "#D4E157",
"VAE": "#FF7043",
"NOISE": "#B0B0B0",
"GUIDER": "#66FFFF",
"SAMPLER": "#ECB4B4",
"SIGMAS": "#CDFFCD",
"TAESD": "#DCC274"
},
"litegraph_base": {
"BACKGROUND_IMAGE": "data:image/gif;base64,R0lGODlhZABkALMAAAAAAP///+vr6+rq6ujo6Ofn5+bm5uXl5d3d3f///wAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAAkALAAAAABkAGQAAAT/UMhJq7046827HkcoHkYxjgZhnGG6si5LqnIM0/fL4qwwIMAg0CAsEovBIxKhRDaNy2GUOX0KfVFrssrNdpdaqTeKBX+dZ+jYvEaTf+y4W66mC8PUdrE879f9d2mBeoNLfH+IhYBbhIx2jkiHiomQlGKPl4uZe3CaeZifnnijgkESBqipqqusra6vsLGys62SlZO4t7qbuby7CLa+wqGWxL3Gv3jByMOkjc2lw8vOoNSi0czAncXW3Njdx9Pf48/Z4Kbbx+fQ5evZ4u3k1fKR6cn03vHlp7T9/v8A/8Gbp4+gwXoFryXMB2qgwoMMHyKEqA5fxX322FG8tzBcRnMW/zlulPbRncmQGidKjMjyYsOSKEF2FBlJQMCbOHP6c9iSZs+UnGYCdbnSo1CZI5F64kn0p1KnTH02nSoV3dGTV7FFHVqVq1dtWcMmVQZTbNGu72zqXMuW7danVL+6e4t1bEy6MeueBYLXrNO5Ze36jQtWsOG97wIj1vt3St/DjTEORss4nNq2mDP3e7w4r1bFkSET5hy6s2TRlD2/mSxXtSHQhCunXo26NevCpmvD/UU6tuullzULH76q92zdZG/Ltv1a+W+osI/nRmyc+fRi1Xdbh+68+0vv10dH3+77KD/i6IdnX669/frn5Zsjh4/2PXju8+8bzc9/6fj27LFnX11/+IUnXWl7BJfegm79FyB9JOl3oHgSklefgxAC+FmFGpqHIYcCfkhgfCohSKKJVo044YUMttggiBkmp6KFXw1oII24oYhjiDByaKOOHcp3Y5BD/njikSkO+eBREQAAOw==",
"CLEAR_BACKGROUND_COLOR": "lightgray",
"NODE_TITLE_COLOR": "#222",
"NODE_SELECTED_TITLE_COLOR": "#000",
"NODE_TEXT_SIZE": 14,
"NODE_TEXT_COLOR": "#444",
"NODE_TEXT_HIGHLIGHT_COLOR": "#1e293b",
"NODE_SUBTEXT_SIZE": 12,
"NODE_DEFAULT_COLOR": "#F7F7F7",
"NODE_DEFAULT_BGCOLOR": "#F5F5F5",
"NODE_DEFAULT_BOXCOLOR": "#CCC",
"NODE_DEFAULT_SHAPE": 2,
"NODE_BOX_OUTLINE_COLOR": "#000",
"NODE_BYPASS_BGCOLOR": "#FF00FF",
"NODE_ERROR_COLOUR": "#E00",
"DEFAULT_SHADOW_COLOR": "rgba(0,0,0,0.1)",
"DEFAULT_GROUP_FONT": 24,
"WIDGET_BGCOLOR": "#D4D4D4",
"WIDGET_OUTLINE_COLOR": "#999",
"WIDGET_TEXT_COLOR": "#222",
"WIDGET_SECONDARY_TEXT_COLOR": "#555",
"LINK_COLOR": "#4CAF50",
"EVENT_LINK_COLOR": "#FF9800",
"CONNECTING_LINK_COLOR": "#2196F3",
"BADGE_FG_COLOR": "#000",
"BADGE_BG_COLOR": "#FFF"
},
"comfy_base": {
"fg-color": "#222",
"bg-color": "#DDD",
"comfy-menu-bg": "#F5F5F5",
"comfy-menu-hover-bg": "#ccc",
"comfy-menu-secondary-bg": "#EEE",
"comfy-input-bg": "#C9C9C9",
"input-text": "#222",
"descrip-text": "#444",
"drag-text": "#555",
"error-text": "#F44336",
"border-color": "#888",
"tr-even-bg-color": "#f9f9f9",
"tr-odd-bg-color": "#fff",
"content-bg": "#e0e0e0",
"content-fg": "#222",
"content-hover-bg": "#adadad",
"content-hover-fg": "#222",
"bar-shadow": "rgba(16, 16, 16, 0.25) 0 0 0.5rem"
}
}
}ノード(Node)
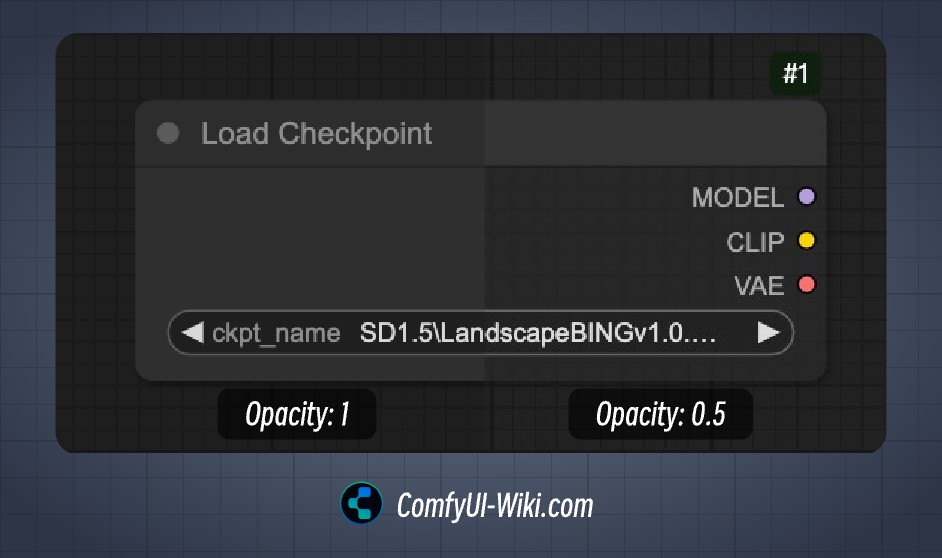
ノードの不透明度(Node opacity)
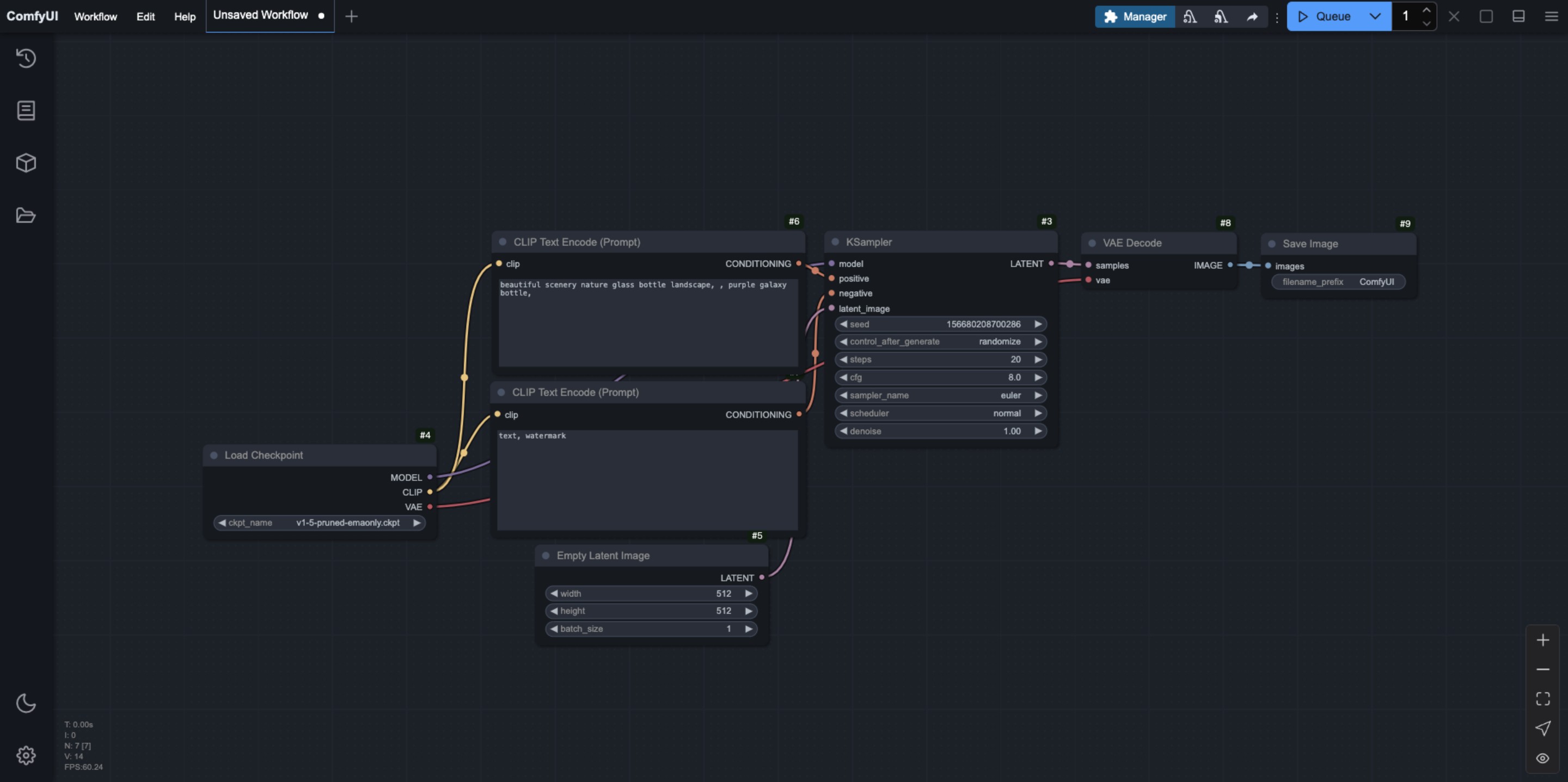
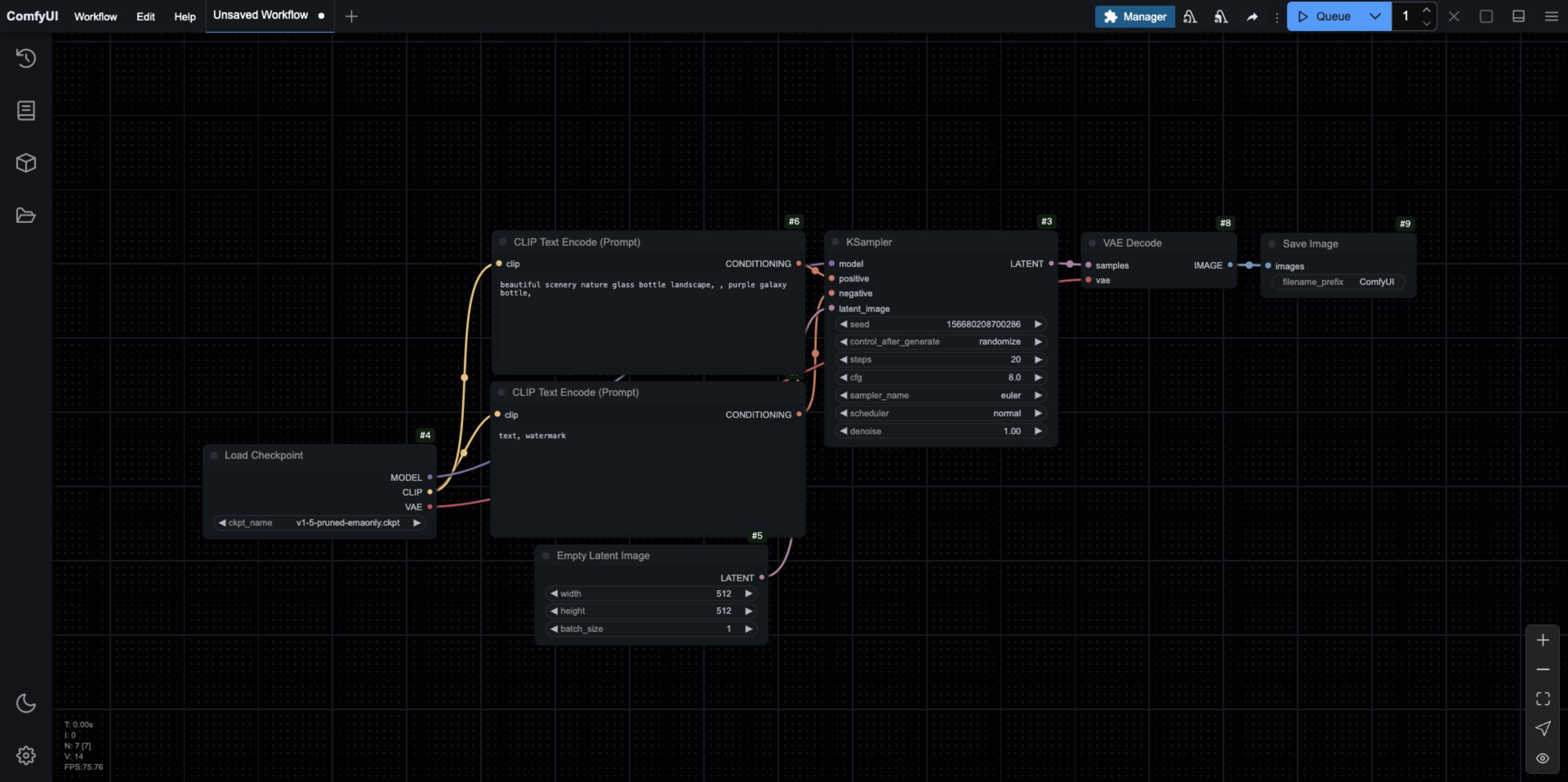
 このオプションはノードの背景色の透明度に主に影響します。数値は0.1から1までで、数値が小さいほど背景色が透明になります。
このオプションはノードの背景色の透明度に主に影響します。数値は0.1から1までで、数値が小さいほど背景色が透明になります。
ノードウィジェット(Node Widget)
テキストエリアウィジェットのフォントサイズ(Textarea widget font size)

対応するノードにテキストボックス入力がある場合、このオプションは対応するテキストボックスのフォントサイズを決定します。最小8、最大24です。
サイドバー(Sidebar)
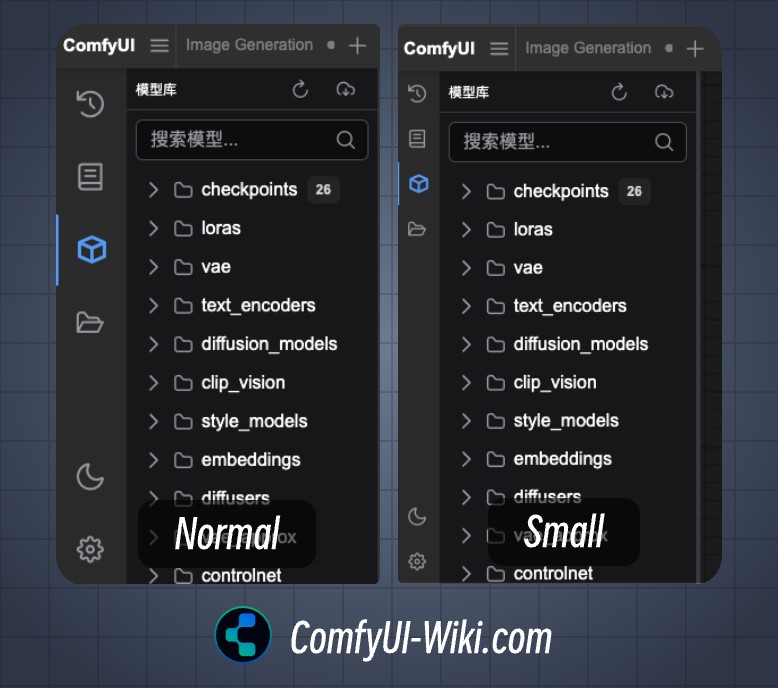
サイドバーのサイズ(Sidebar size)
 サイドバーのサイズ条件
サイドバーのサイズ条件
- 正常(normal): 正常のサイドバーサイズ
- 小(small): 小さいサイズのサイドバー
サイドバーの位置(Sidebar location)
サイドバーの位置、左側 / 右側
ツリーエクスプローラー(Tree Explorer)
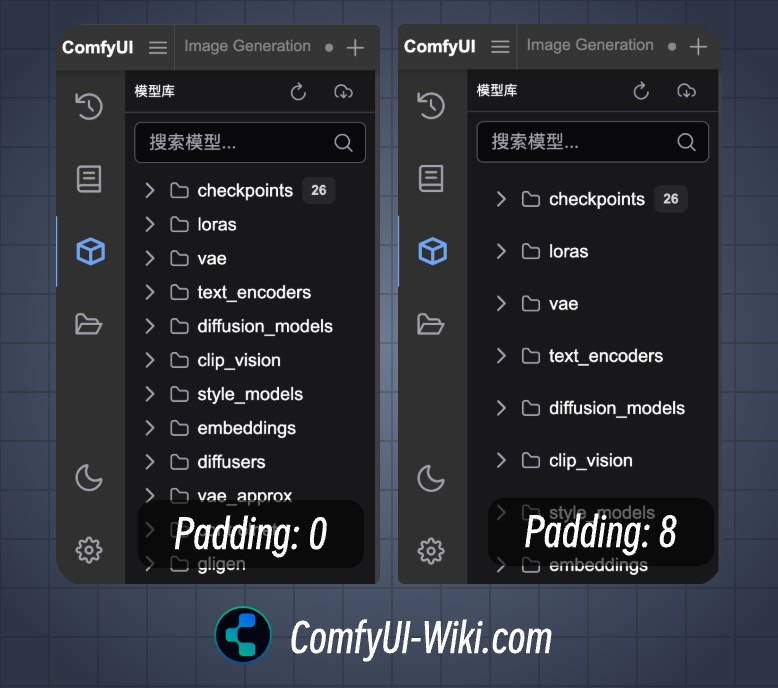
ツリーエクスプローラーアイテムのパディング(Tree explorer item padding)
 サイドバーのメニューの内側のパディングを設定します。0から8のパディング設定をサポートしています。
サイドバーのメニューの内側のパディングを設定します。0から8のパディング設定をサポートしています。