OpenMOSS lanza MOVA - modelo de generación sincronizada de video y audio de código abierto
29/01/2026
Configuración del Menú - Explicación de la Configuración del Menú de ComfyUI

Esta sección explica principalmente las funcionalidades relacionadas con el menú de configuración de ComfyUI.
- El menú de configuración para ComfyUI Desktop difiere ligeramente de otros versiones.
- El menú de la versión anterior ha sido completamente renovado tras las iteraciones.
Cómo Acceder al Menú de Configuración
ComfyUI actualmente tiene versiones nuevas y antiguas de la interfaz de usuario, que se pueden cambiar en el menú de configuración.
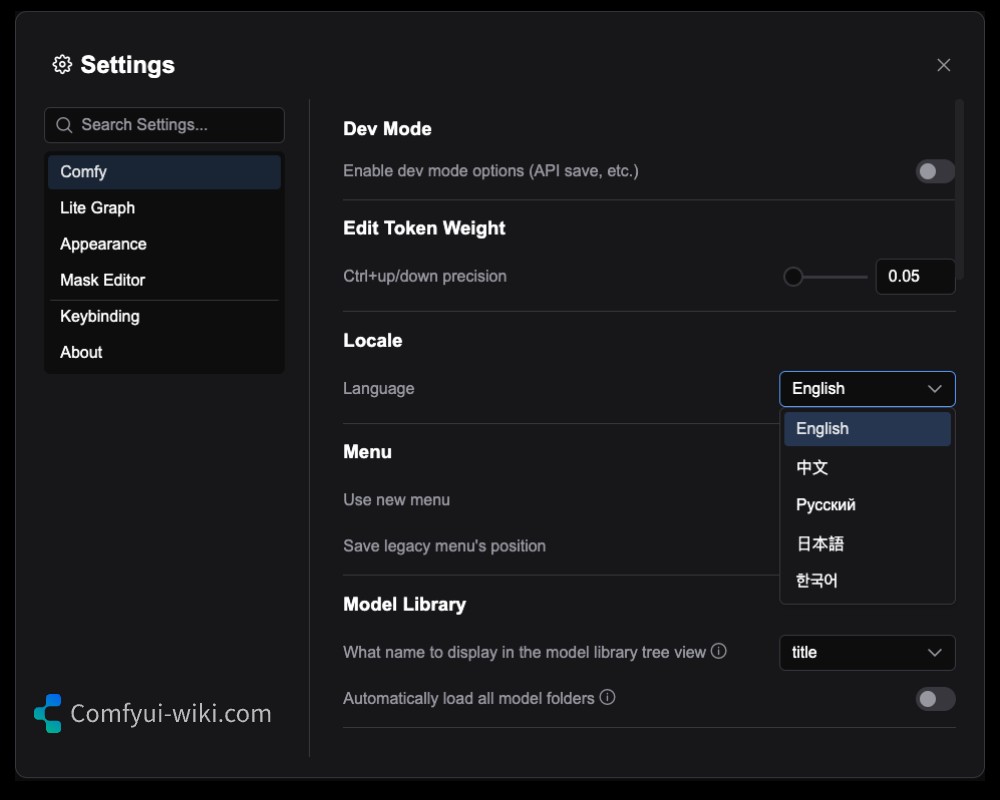
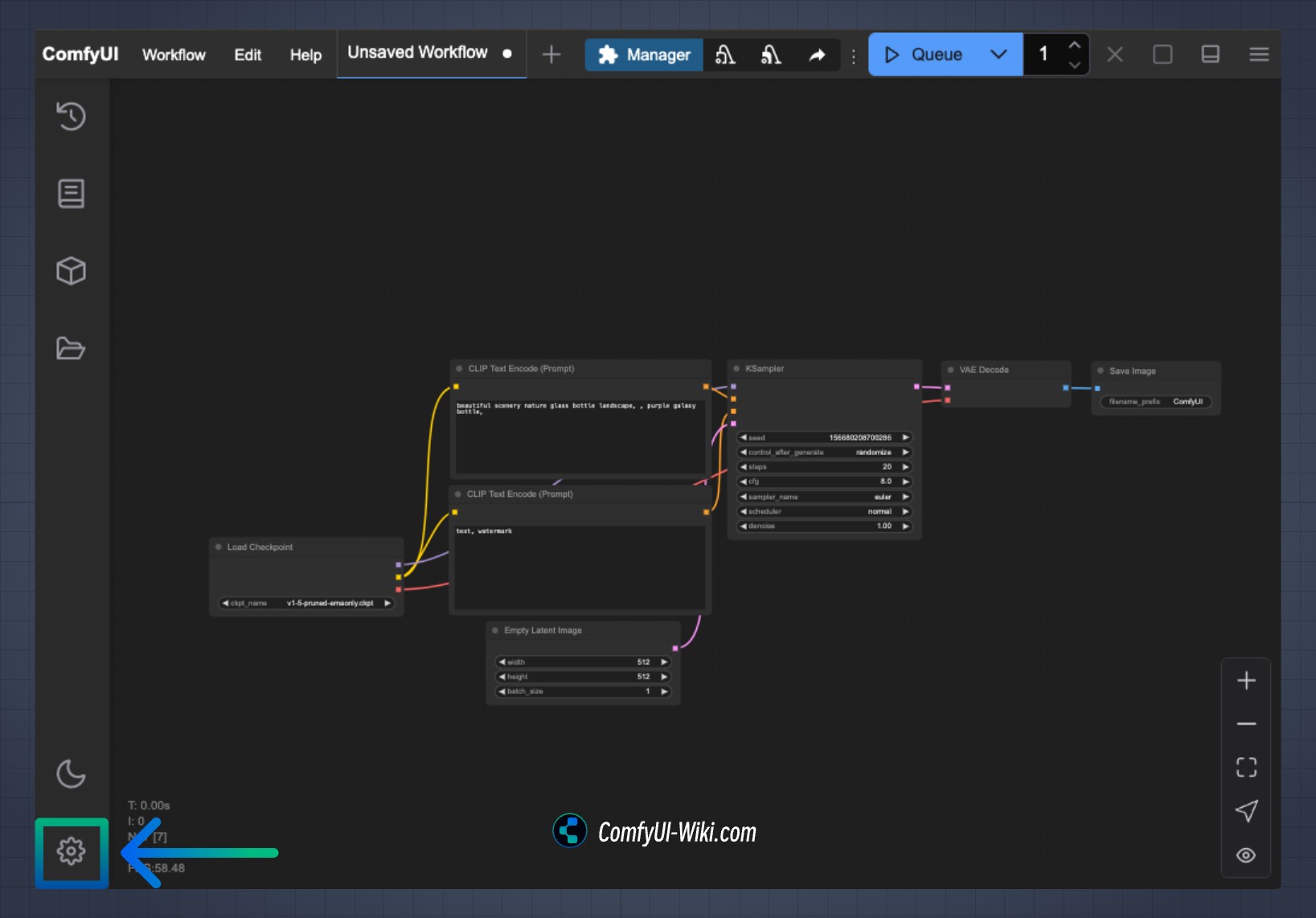
Acceso al Menú de Configuración de la Nueva Versión de ComfyUI
Si estás utilizando la nueva versión (predeterminada), haz clic en el ícono de engranaje en la pantalla para abrir el menú de configuración, como se indica en la flecha de la imagen a continuación.

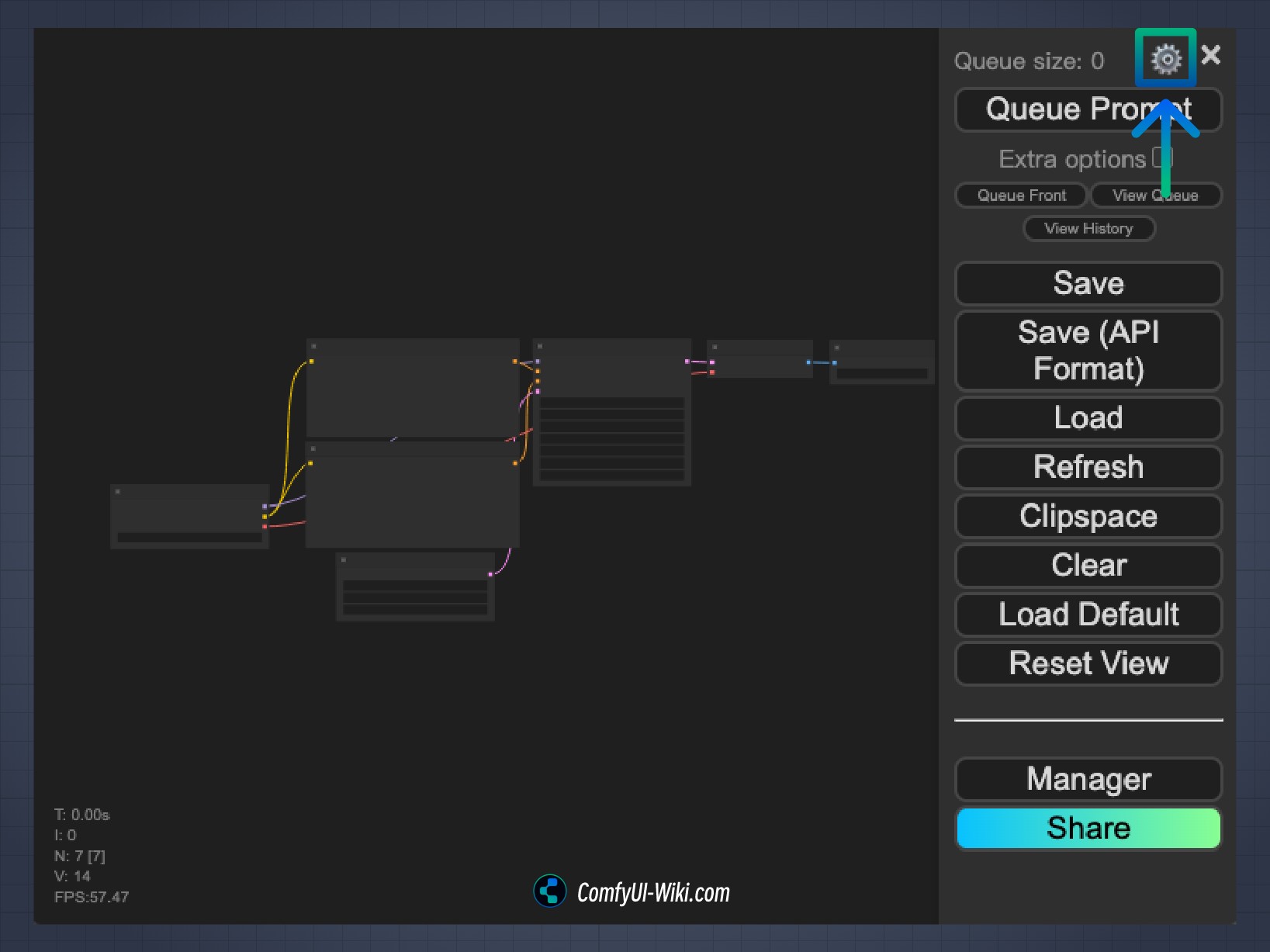
Acceso al Menú de Configuración de la Vieja Versión de ComfyUI
Si has cambiado a la interfaz de la versión anterior, haz clic en el ícono de engranaje para ingresar al menú de configuración, como se indica en la flecha de la imagen a continuación.

Explicación Detallada de la Configuración del Menú
Las explicaciones para cada parte de la configuración del menú correspondiente son las siguientes. Por favor, visita los artículos correspondientes para obtener explicaciones detalladas sobre la configuración del menú.
- Comfy
- Pantalla (Lite Graph)
- Apariencia (Appearance)
- Editor de Máscaras (Mask Editor)
- Comfy Desktop (Comfy-Desktop)
- Atajos de Teclado (Keybinding)
- Extensión (Extension)
- Configuración del Servidor (Server-Config)
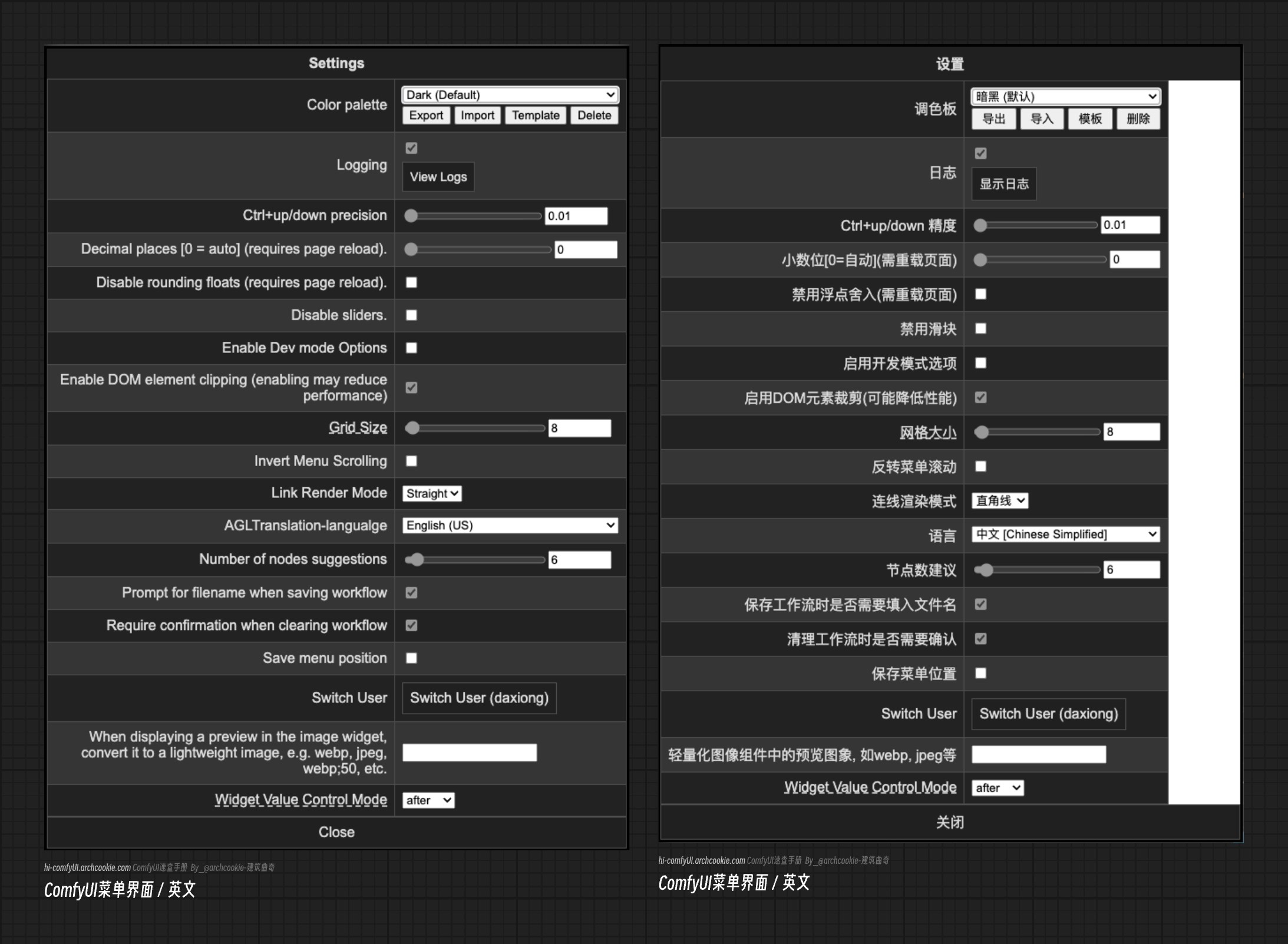
Interfaz del Menú de la Vieja Versión
Esta sección conserva capturas de pantalla del menú de la versión anterior de ComfyUI. Si estás utilizando una versión mucho más antigua de ComfyUI, deberías poder ver esta interfaz. Sin embargo, debido a las actualizaciones en ComfyUI, este artículo no proporcionará explicaciones detalladas para esta parte del menú.