OpenMOSS, MOVA 출시 - 오픈소스 동영상·오디오 동기화 생성 모델
2026. 01. 29.
영역 구성 예제 - Area Composition Examples
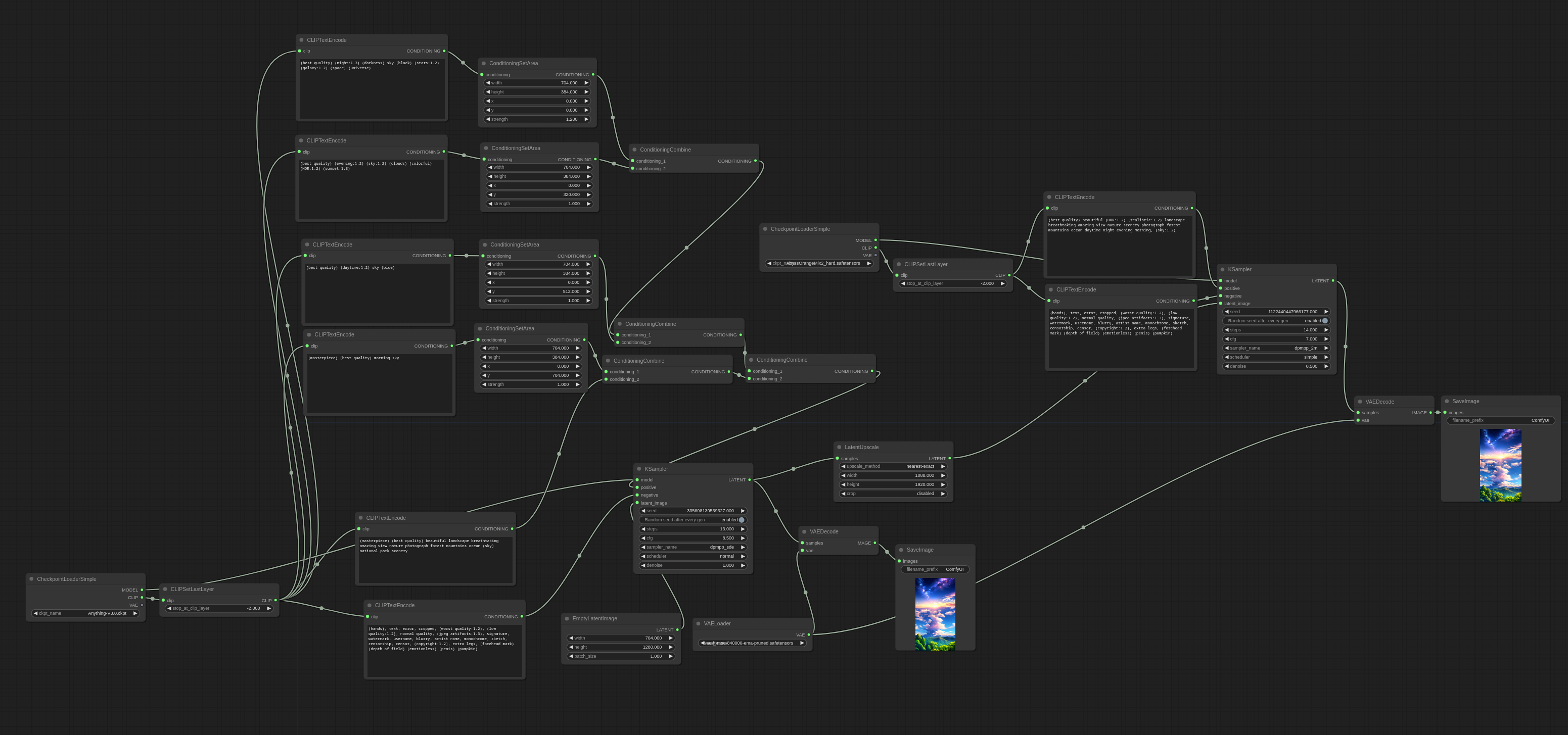
이 예제들은 ConditioningSetArea 노드를 설명합니다. ComfyUI에서 이 이미지를 로드하여 전체 workflow를 확인할 수 있습니다.
Anything-V3와 AbyssOrangeMix2_hard를 사용한 영역 구성
이 이미지는 밤, 저녁, 낮, 아침의 4가지 다른 영역을 포함하고 있습니다.

ComfyUI에서의 workflow는 다음과 같습니다:

이 이미지는 이전 이미지와 동일한 영역을 포함하고 있지만, 반대 순서로 되어 있습니다.

이미지의 하단 중앙에 또 다른 영역 프롬프트를 추가하여 주제를 추가합니다.

영역 구성을 통한 이미지 일관성 증가
Stable Diffusion은 512x512에 가까운 해상도의 정사각형 이미지를 생성할 때 가장 일관된 이미지를 만듭니다. 하지만 16:9 비율의 이미지를 생성하고 싶다면 어떻게 해야 할까요? 앉아 있는 주제를 가진 16:9 이미지를 생성해 봅시다. 일반적으로 생성하면 사지가 이미지 전체에 부자연스럽게 뻗어 있는 등 일관성 문제가 발생할 수 있습니다.
주제에 대한 정사각형 영역을 사용하여 영역 구성을 사용하면 일관성이 높아지고, 이미지의 나머지 부분과 동시에 생성되므로 전체 이미지의 일관성이 뛰어납니다.
이 workflow는 Anything-V3를 사용하며, 첫 번째 패스에서 이미지의 왼쪽에 주제를 위한 영역 구성을 사용하는 2단계 workflow입니다. 두 번째 패스의 이유는 해상도를 높이기 위한 것뿐이며, 1280x704 이미지로 충분하다면 두 번째 패스를 생략할 수 있습니다.

이미지의 오른쪽에 영역 프롬프트를 추가하여 빨간 머리 주제를 추가합니다.
첫 번째 패스 출력 (1280x704):

두 번째 패스 출력 (1920x1088):

이 두 번째 패스 출력 이미지는 Stable Diffusion의 한 가지 동작을 보여줍니다. 두 번째 패스에는 영역 프롬프트가 없습니다. 첫 번째 패스 출력과 달리 주제 1의 머리카락은 분홍빛이 도는 금발이고 주제 2는 빨간 머리 대신 분홍빛 머리를 가지고 있습니다. 이는 Stable Diffusion이 전체 이미지의 일관성을 유지하려고 하기 때문에 발생하는 부작용 중 하나로, 머리카락 색상이 서로 합쳐지는 결과를 초래합니다.