OpenMOSS, MOVA 출시 - 오픈소스 동영상·오디오 동기화 생성 모델
2026. 01. 29.
메뉴 설정 - ComfyUI 메뉴 설정 설명

이 부분에서는 ComfyUI 설정 메뉴와 관련된 기능을 주로 설명합니다.
- ComfyUI Desktop 버전의 설정 메뉴는 다른 버전의 메뉴와 약간의 차이가 있습니다.
- 구버전 메뉴는 반복적인 업데이트 후 완전히 개편되었습니다.
설정 메뉴에 들어가는 방법
ComfyUI는 현재 새 버전과 구 버전의 UI 인터페이스가 존재하며, 설정 메뉴에서 전환할 수 있습니다.
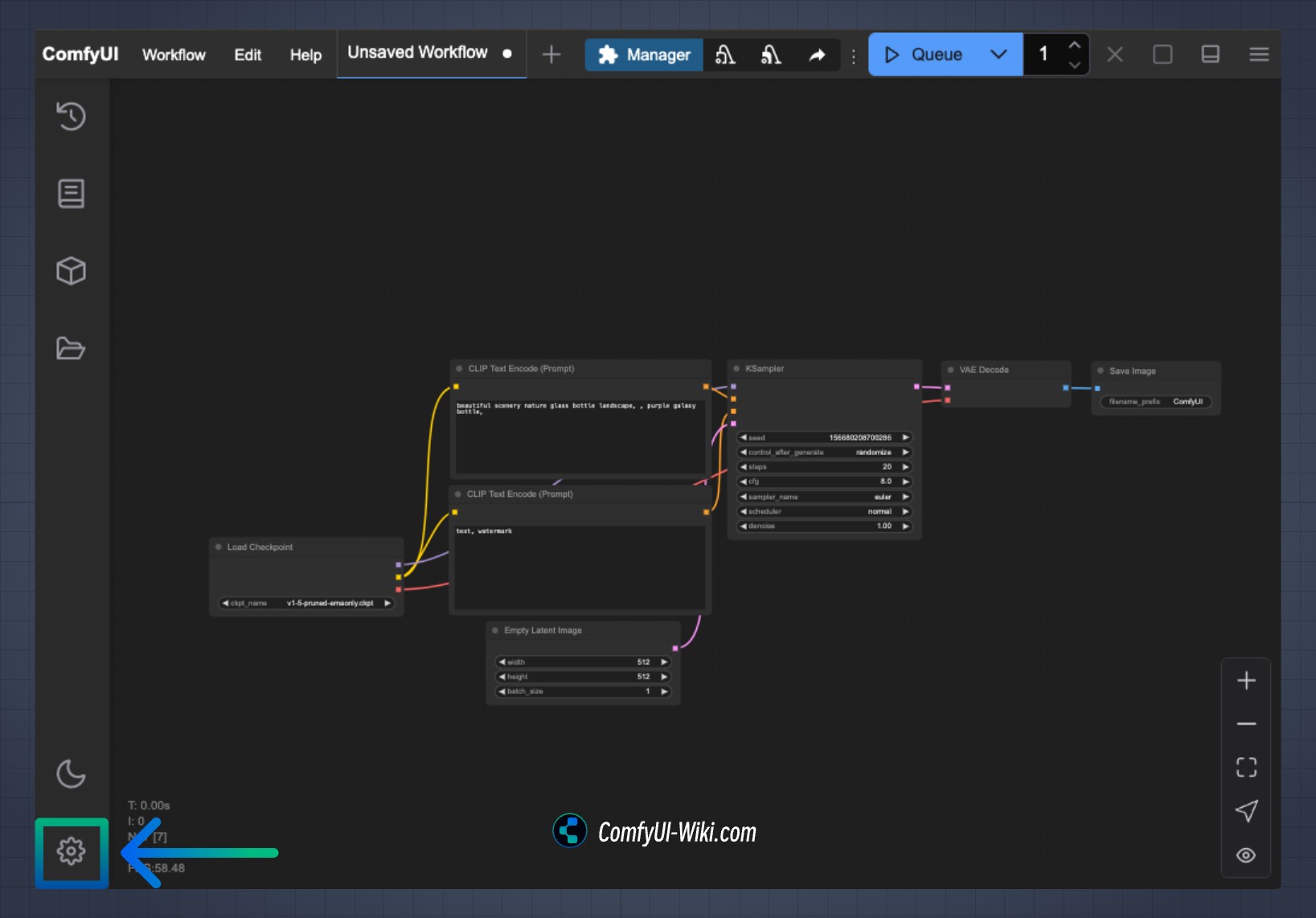
새 버전 ComfyUI 인터페이스 메뉴 설정 진입
새 버전(기본) 인터페이스를 사용하는 경우, 화면의 기어 아이콘을 클릭하면 설정 메뉴를 열 수 있습니다. 아래 그림의 화살표 위치를 참조하세요.

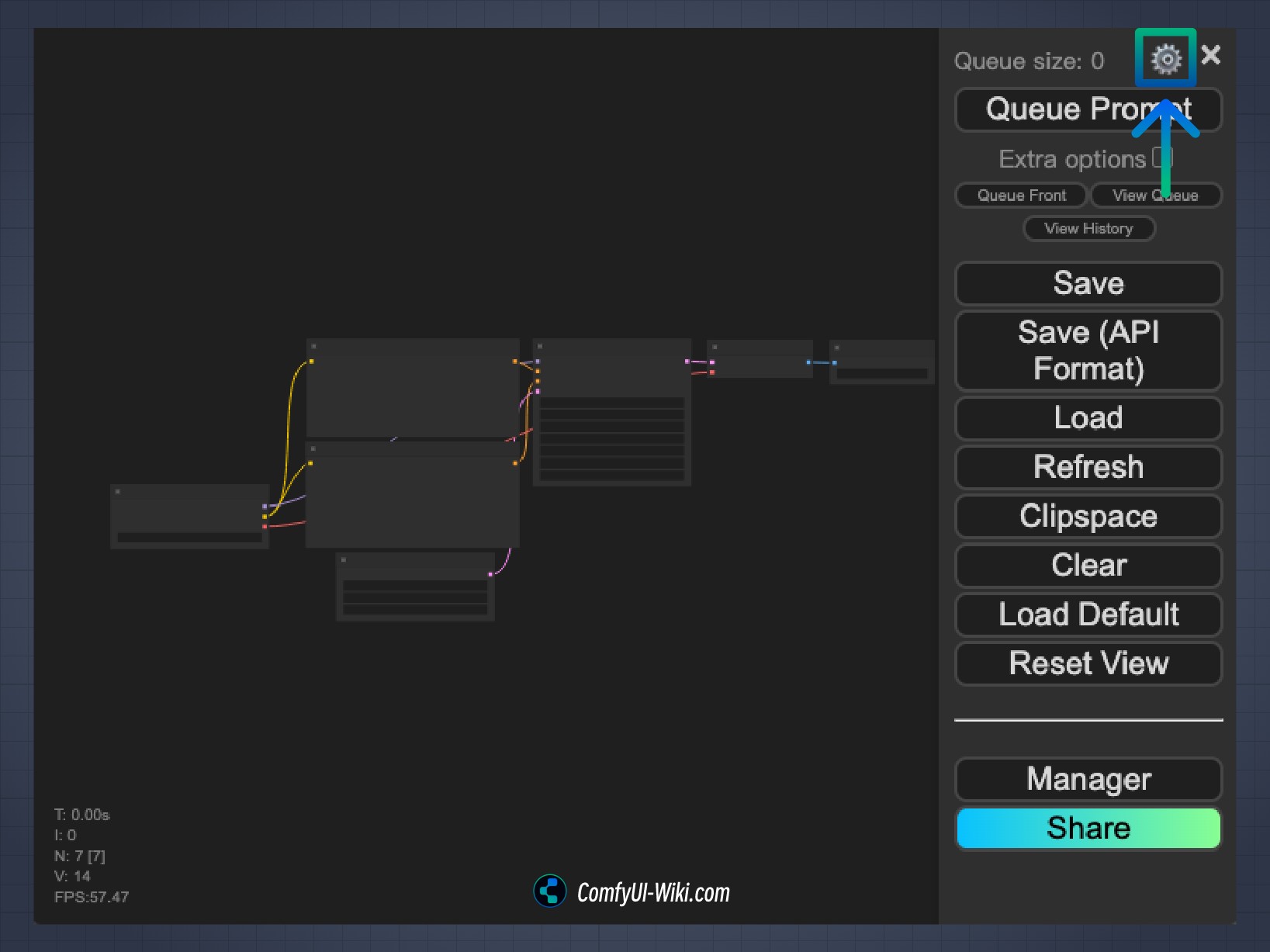
구 버전 ComfyUI 인터페이스 메뉴 설정 진입
구 버전 인터페이스로 전환한 경우, 기어 아이콘을 클릭하면 설정 메뉴에 들어갈 수 있습니다. 아래 그림의 화살표 위치를 참조하세요.

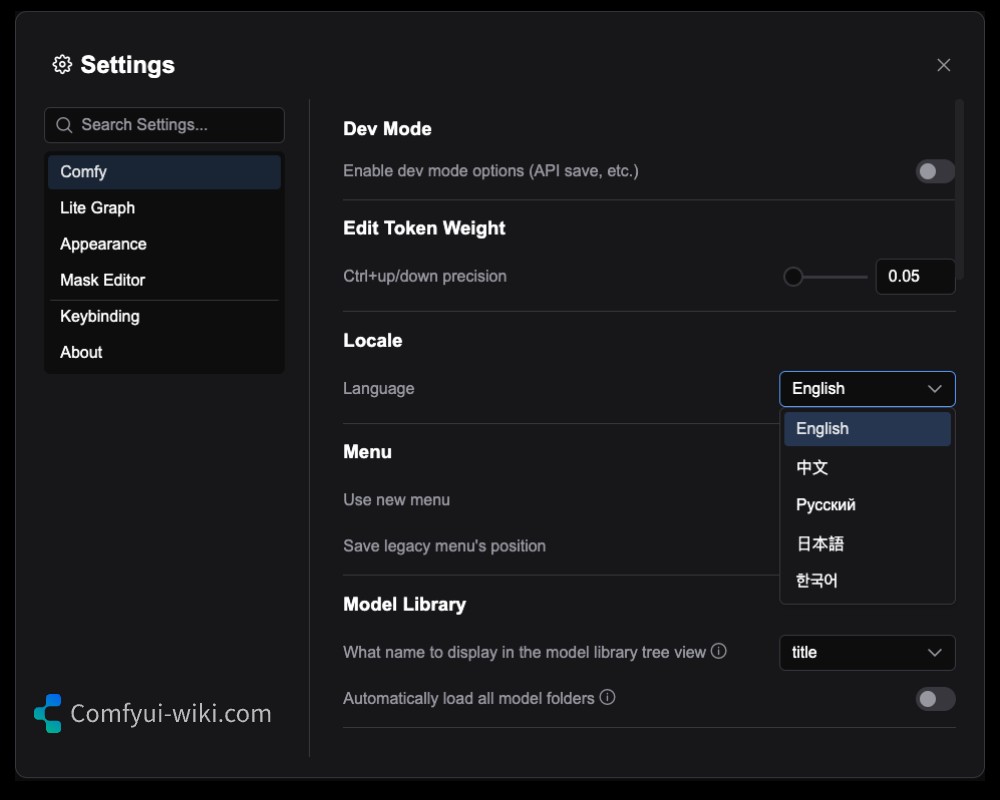
상세 메뉴 설정 설명
각 메뉴 부분의 설정 설명은 다음과 같습니다. 해당 문서를 방문하여 메뉴 설정 설명을 확인하세요.
- Comfy
- 화면 (Lite Graph)
- 외관 (Appearance)
- 마스크 편집기 (Mask Editor)
- Comfy 데스크탑 버전 (Comfy-Desktop)
- 단축키 (Keybinding)
- 확장 (Extension)
- 서버 설정 (Server-Config)
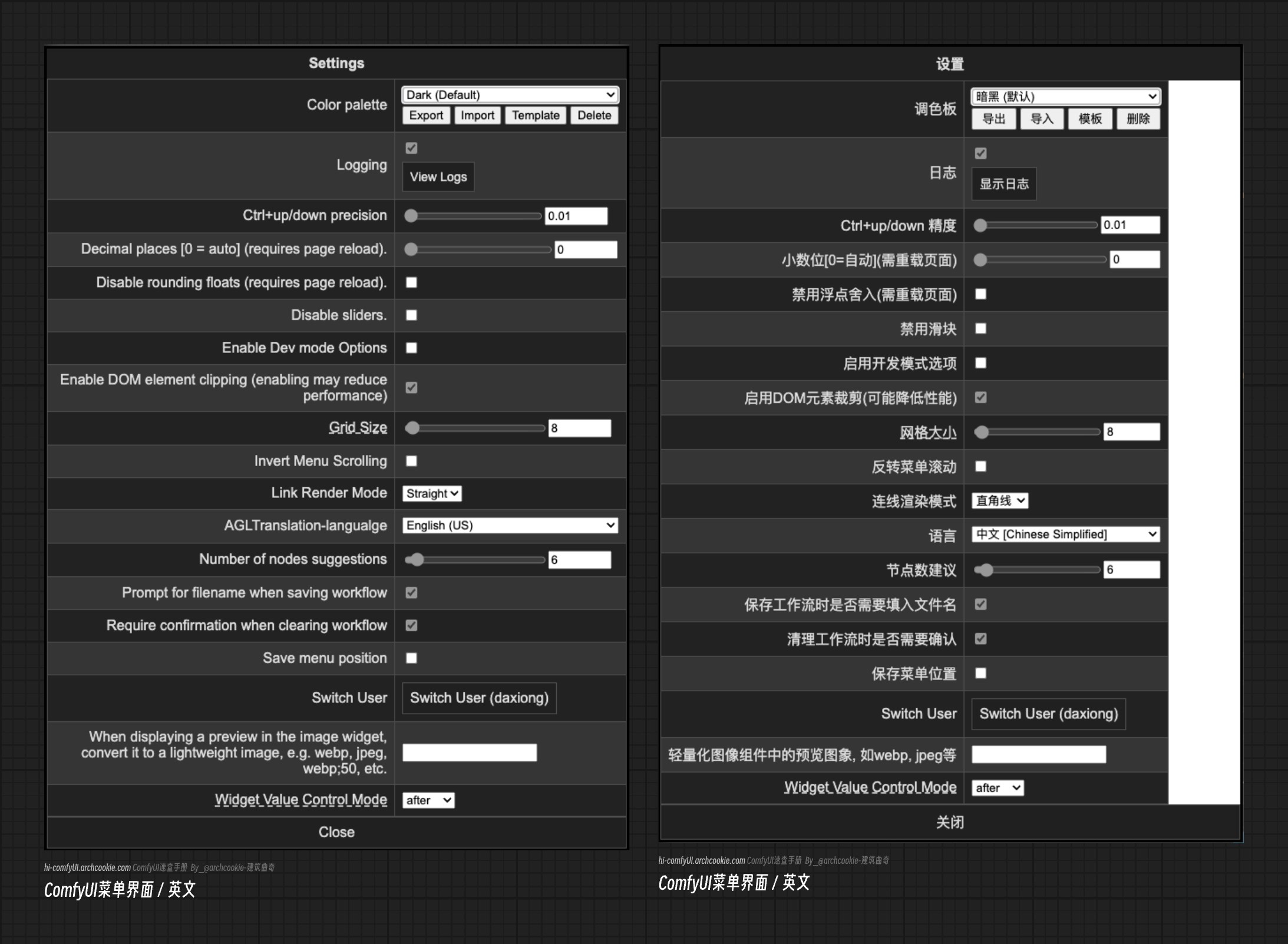
구 버전 메뉴 인터페이스
이 부분은 구 버전 ComfyUI 메뉴의 스크린샷을 보존하고 있습니다. 만약 오래된 ComfyUI 버전을 사용하고 있다면 이 인터페이스를 볼 수 있을 것입니다. 그러나 ComfyUI의 업데이트로 인해 본 문서에서는 이 부분의 메뉴에 대한 자세한 설명을 제공하지 않습니다.