Paramètres du menu - Explication des paramètres du menu ComfyUI

Cette section explique principalement les fonctionnalités liées au menu de paramètres de ComfyUI.
- Le menu de paramètres de la version Desktop de ComfyUI diffère légèrement de celui des autres versions.
- Le menu des anciennes versions a été complètement révisé après itérations.
Comment accéder au menu de paramètres
ComfyUI dispose actuellement de deux versions de l’interface utilisateur, nouvelle et ancienne, que vous pouvez basculer dans le menu de paramètres.
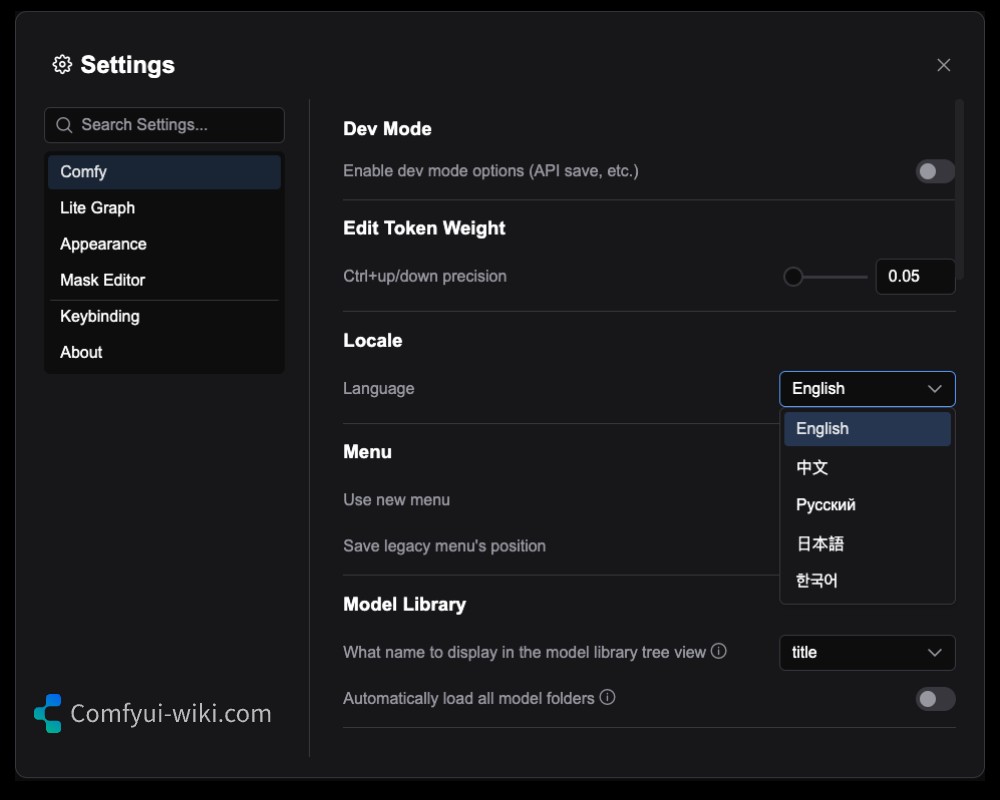
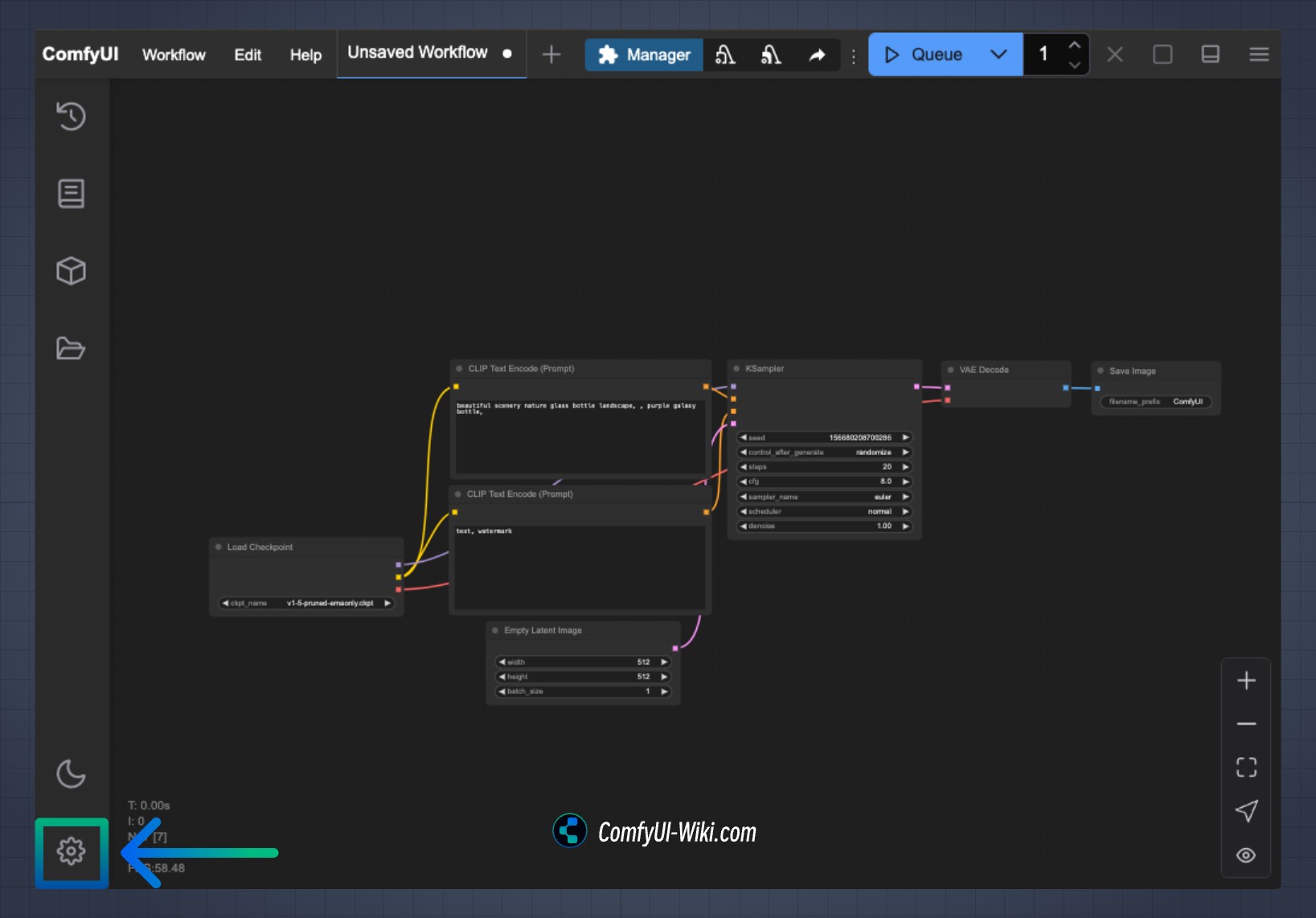
Accès au menu de paramètres de la nouvelle version de ComfyUI
Si vous utilisez la nouvelle version (par défaut), cliquez sur l’icône en forme de roue dentée à l’écran pour ouvrir le menu de paramètres, comme indiqué par la flèche sur l’image ci-dessous.

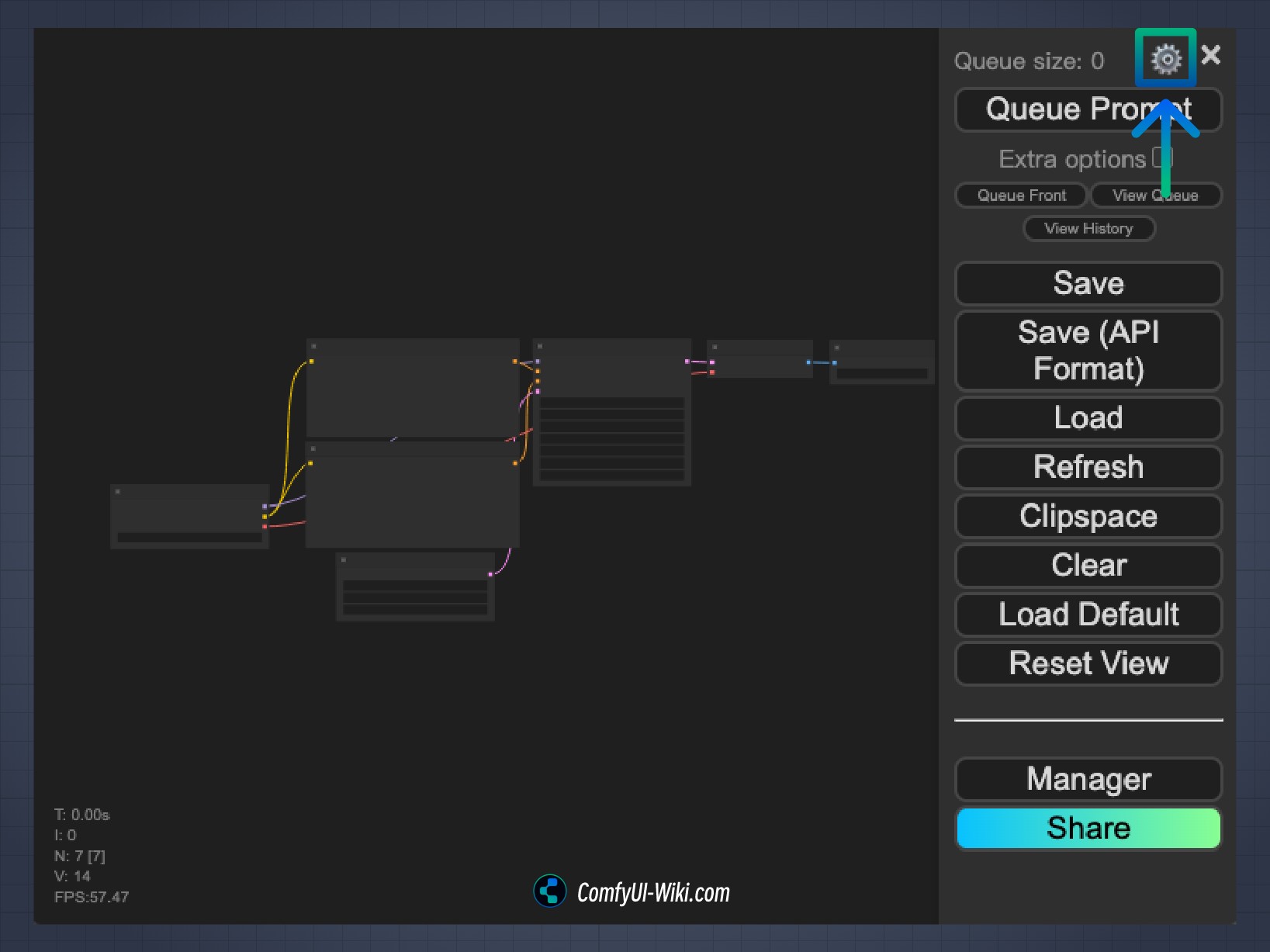
Accès au menu de paramètres de l’ancienne version de ComfyUI
Si vous êtes passé à l’ancienne version de l’interface, cliquez sur l’icône de la roue dentée pour accéder au menu de paramètres, comme indiqué par la flèche sur l’image ci-dessous.

Explication détaillée des paramètres du menu
Les explications des paramètres de chaque partie du menu sont les suivantes. Veuillez consulter les articles correspondants pour obtenir des explications sur les paramètres du menu.
- Comfy
- Graphique (Lite Graph)
- Apparence (Appearance)
- Éditeur de masques (Mask Editor)
- Version Desktop de Comfy (Comfy-Desktop)
- Raccourcis (Keybinding)
- Extensions (Extension)
- Configuration du serveur (Server-Config)
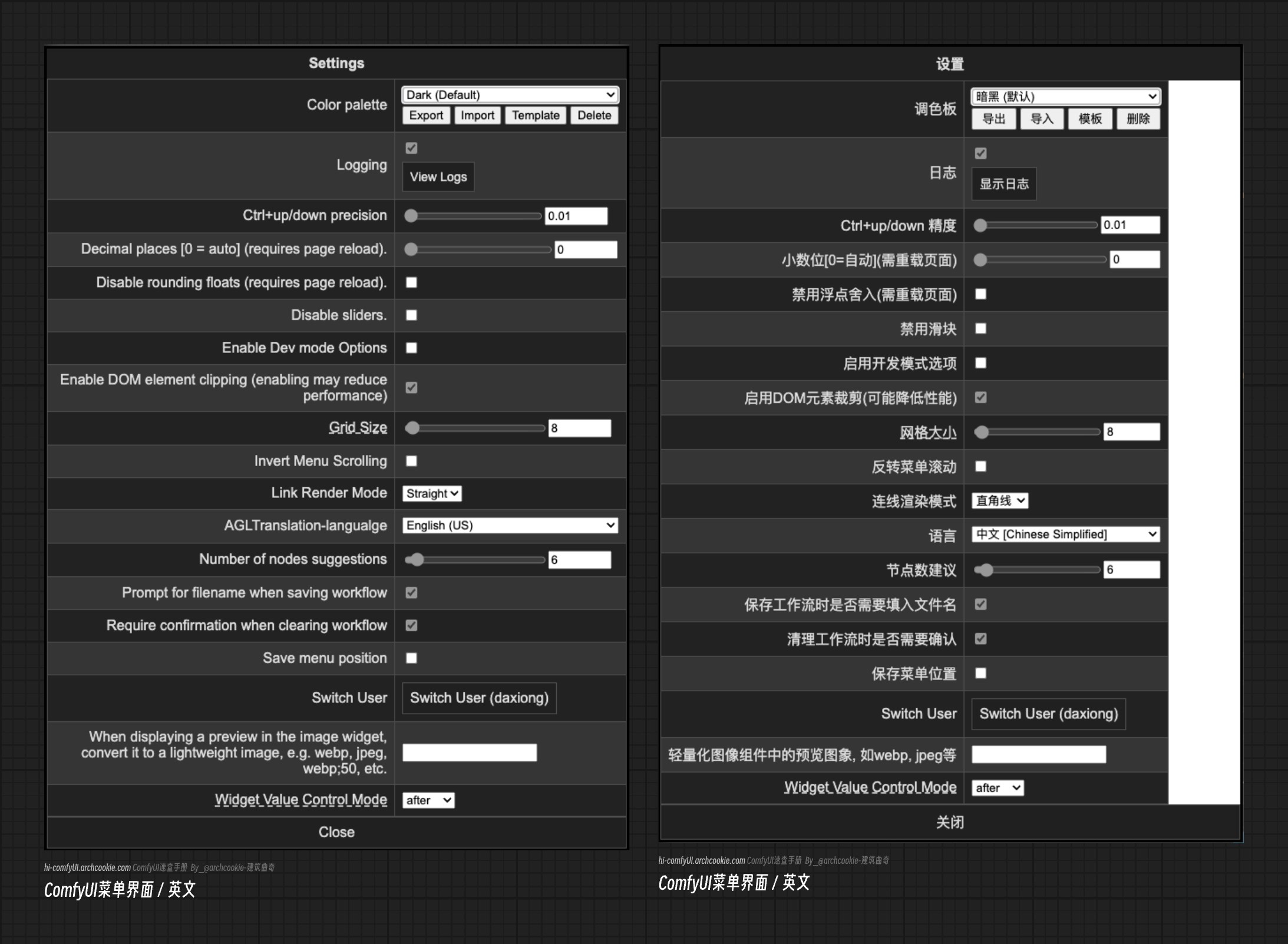
Interface du menu de l’ancienne version
Cette section conserve des captures d’écran du menu de l’ancienne version de ComfyUI. Si vous utilisez une version plus ancienne de ComfyUI, vous devriez voir cette interface. Cependant, en raison des mises à jour de ComfyUI, cet article ne fournira plus de détails sur cette partie du menu.