Comment lier les modèles Stable Diffusion entre ComfyUI et A1111 ou d’autres générateurs d’images AI WebUI?
Si vous n’utilisez que ComfyUI, vous pouvez passer cette section. Cependant, ce chapitre vous permettra également d’apprendre comment personnaliser l’emplacement de stockage des fichiers de modèle ComfyUI.
Ce guide vous montrera comment partager des modèles de dessin entre ComfyUI et d’autres programmes WebUI ou comment configurer des emplacements de stockage de modèles personnalisés. Nous couvrirons deux versions :
- ComfyUI Desktop (Dernière version de bureau de Comfy.org)
- ComfyUI Portable (La version portable originale)
La logique de configuration est essentiellement la même pour les versions Desktop et Portable, mais il y a des différences dans le contenu du fichier exemple original, que nous expliquerons séparément ci-dessous.
N’oubliez pas de sauvegarder le contenu du fichier avant d’effectuer des modifications pour éviter les problèmes qui pourraient empêcher le logiciel de démarrer normalement. Les configurations doivent être redémarrées pour être correctement appliquées. Si vos modifications sont incorrectes, cela peut provoquer des erreurs lors du redémarrage et empêcher le logiciel de démarrer normalement. Si de telles erreurs se produisent, vous pouvez vérifier le journal des erreurs ou restaurer le fichier à notre version sauvegardée.
Comment Configurer le Partage de Modèles Entre ComfyUI Desktop et A1111
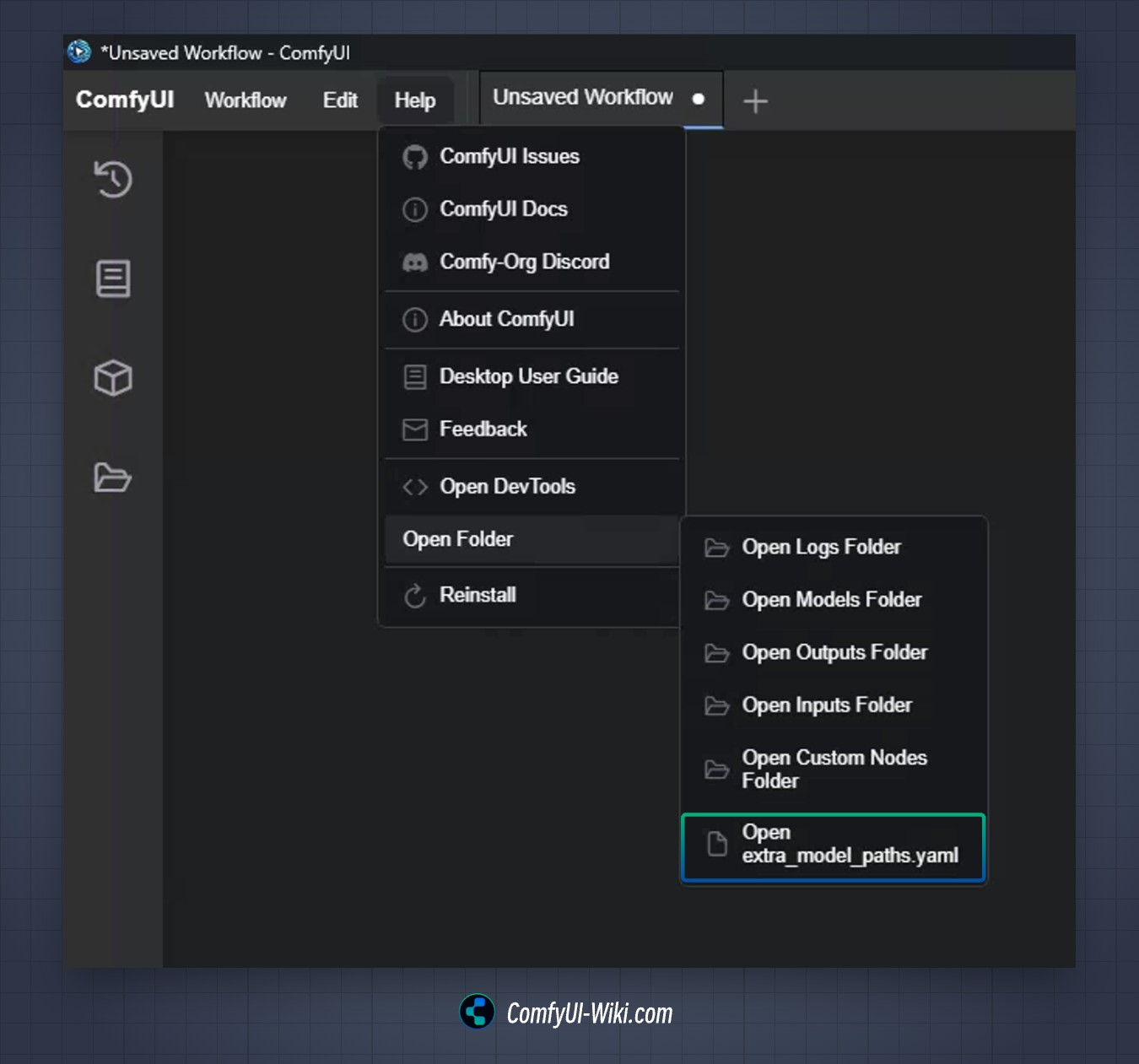
Dans la version ComfyUI Desktop, vous pouvez trouver extra_model_paths.yaml après avoir lancé ComfyUI Desktop, sous le menu Aide -> Ouvrir le Dossier -> Ouvrir extra_model_paths.yaml

Sélectionnez l’élément de menu correspondant, puis ouvrez-le avec le programme Bloc-notes.
Sous Windows, recherchez le fichier extra_model_paths.yaml dans le répertoire C:\Users\<votre_nom_d'utilisateur>\AppData\Roaming\ComfyUI.
Il est conseillé de faire une copie de sauvegarde avant de modifier le fichier original.
Le contenu original du fichier est le suivant :
# ComfyUI extra_model_paths.yaml pour win32
comfyui_desktop:
is_default: "true"
checkpoints: models\checkpoints\
classifiers: models\classifiers\
clip: models\clip\
clip_vision: models\clip_vision\
configs: models\configs\
controlnet: models\controlnet\
diffusers: models\diffusers\
diffusion_models: models\diffusion_models\
embeddings: models\embeddings\
gligen: models\gligen\
hypernetworks: models\hypernetworks\
loras: models\loras\
photomaker: models\photomaker\
style_models: models\style_models\
unet: models\unet\
upscale_models: models\upscale_models\
vae: models\vae\
vae_approx: models\vae_approx\
animatediff_models: models\animatediff_models\
animatediff_motion_lora: models\animatediff_motion_lora\
animatediff_video_formats: models\animatediff_video_formats\
ipadapter: models\ipadapter\
liveportrait: models\liveportrait\
insightface: models\insightface\
layerstyle: models\layerstyle\
LLM: models\LLM\
Joy_caption: models\Joy_caption\
sams: models\sams\
blip: models\blip\
CogVideo: models\CogVideo\
xlabs: models\xlabs\
instantid: models\instantid\
custom_nodes: custom_nodes/
download_model_base: models
base_path: D:\ComfyUIComment Modifier la Configuration
Voici l’explication de la configuration pour le fichier yaml :
| Type de Modèle | Clé de Configuration (Obligatoire, Non Modifiable) | Chemin Relatif Par Défaut (Modifiable) |
|---|---|---|
| Configuration Par Défaut (Une Seule) | is_default | true/false |
| Modèles de Point de Contrôle | checkpoints | models/checkpoints/ |
| Modèles LoRA | loras | models/loras/ |
| Modèles VAE | vae | models/vae/ |
| Réseaux de Contrôle | controlnet | models/controlnet/ |
| Encodeur de Texte | clip | models/clip/ |
| Encodeur d’Image | clip_vision | models/clip_vision/ |
| Modèles d’Agrandissement | upscale_models | models/upscale_models/ |
| Embeddings | embeddings | models/embeddings/ |
| Hyperréseaux | hypernetworks | models/hypernetworks/ |
| Modèles de Style | style_models | models/style_models/ |
| PhotoMaker | photomaker | models/photomaker/ |
| Adaptateur IP | ipadapter | models/ipadapter/ |
| Modèles d’Animation | animatediff_models | models/animatediff_models/ |
| LoRA d’Animation | animatediff_motion_lora | models/animatediff_motion_lora/ |
| Classificateurs | classifiers | models/classifiers/ |
| Diffuseurs | diffusers | models/diffusers/ |
| Nœuds Personnalisés | custom_nodes | custom_nodes/ |
| Base de Téléchargement des Modèles | download_model_base | models/ |
| Chemin de Base (Obligatoire) | base_path | D:/ComfyUI |
Veuillez noter que le tableau ci-dessous indique uniquement les emplacements possibles pour enregistrer les types de modèles, et tous les fichiers de modèles ne doivent pas nécessairement être enregistrés à ces emplacements. Pour les emplacements de sauvegarde des modèles, vous devez vous référer aux tutoriels spécifiques ou aux instructions des nœuds personnalisés. Les auteurs de différents nœuds personnalisés peuvent préférer utiliser différents emplacements pour stocker les modèles !
Voici un exemple de fichier de configuration de modèle personnalisé :
comfyui_desktop:
is_default: "true"
checkpoints: models\checkpoints\
classifiers: models\classifiers\
clip: models\clip\
clip_vision: models\clip_vision\
configs: models\configs\
controlnet: models\controlnet\
diffusers: models\diffusers\
diffusion_models: models\diffusion_models\
embeddings: models\embeddings\
gligen: models\gligen\
hypernetworks: models\hypernetworks\
loras: models\loras\
photomaker: models\photomaker\
style_models: models\style_models\
unet: models\unet\
upscale_models: models\upscale_models\
vae: models\vae\
vae_approx: models\vae_approx\
animatediff_models: models\animatediff_models\
animatediff_motion_lora: models\animatediff_motion_lora\
animatediff_video_formats: models\animatediff_video_formats\
ipadapter: models\ipadapter\
liveportrait: models\liveportrait\
insightface: models\insightface\
layerstyle: models\layerstyle\
LLM: models\LLM\
Joy_caption: models\Joy_caption\
sams: models\sams\
blip: models\blip\
CogVideo: models\CogVideo\
xlabs: models\xlabs\
instantid: models\instantid\
custom_nodes: custom_nodes/
download_model_base: models
base_path: D:\ComfyUI
custom_models:
base_path: E:\
checkpoints: models\checkpoints\
classifiers: models\classifiers\
clip: models\clip\
# ... autres chemins de modèles ...
a1111:
base_path: D:\stable-diffusion-webui
checkpoints: models/Stable-diffusion
# ... autres chemins de modèles ...base_pathest personnalisable dans chaque configuration- Chaque nom de nœud de configuration peut être personnalisé comme
custom_modelsoua1111, mais ne peut pas être dupliqué, sinon cela causera une erreur is_defaultspécifie si ce fichier de configuration est le fichier de configuration par défaut. Il ne peut y en avoir qu’un seul, si défini surtrue, ce fichier de configuration deviendra le fichier de configuration par défaut- Les noms des clés doivent correspondre au fichier de configuration original, et les dossiers doivent être vos dossiers réels
- Notez que le dossier
custom_nodesest utilisé pour stocker les chemins des plugins personnalisés, qui n’était pas dans la version Portable originale mais est présent dans la version de bureau. Il est préférable de le garder par défaut.
Comment Configurer le Partage de Modèles Entre ComfyUI Portable et A1111
Que vous utilisiez un package d’installation tiers ou le package intégré officiel, vous pouvez trouver le fichier extra_model_paths.yaml.example dans le répertoire d’installation correspondant de ComfyUI. Le chemin est le suivant :
ComfyUI_windows_portable
├── ComfyUI
│ ├── extra_model_paths.yaml.example // Ceci est le fichier de configuration
│ └── ...d'autres fichiers sont omis
└── ...d'autres fichiers sont omisAprès avoir localisé le fichier ci-dessus, renommez extra_model_paths.yaml.example en extra_model_paths.yaml, puis éditez-le avec un éditeur de texte. Le code correspondant est le suivant :
#Renommez ceci en extra_model_paths.yaml et ComfyUI le chargera
#configuration pour a1111 ui
#tout ce que vous avez à faire est de changer le base_path à l'endroit où le vôtre est installé
a111:
base_path: path/to/stable-diffusion-webui/
checkpoints: models/Stable-diffusion
configs: models/Stable-diffusion
vae: models/VAE
loras: |
models/Lora
models/LyCORIS
upscale_models: |
models/ESRGAN
models/RealESRGAN
models/SwinIR
embeddings: embeddings
hypernetworks: models/hypernetworks
controlnet: models/ControlNet
#configuration pour comfyui
#votre base_path devrait être soit une installation comfy existante, soit un dossier central où vous stockez tous vos modèles, loras, etc.
#comfyui:
# base_path: path/to/comfyui/
# checkpoints: models/checkpoints/
# clip: models/clip/
# clip_vision: models/clip_vision/
# configs: models/configs/
# controlnet: models/controlnet/
# embeddings: models/embeddings/
# loras: models/loras/
# upscale_models: models/upscale_models/
# vae: models/vae/
#other_ui:
# base_path: path/to/ui
# checkpoints: models/checkpoints
# gligen: models/gligen
# custom_nodes: path/custom_nodesVous pouvez voir que dans la section de configuration a111:, il y a un base_path: utilisé pour spécifier le chemin du répertoire racine de WebUI. Vous pouvez le changer pour le chemin où votre WebUI est situé. N’oubliez pas de laisser un espace après le :. Après avoir effectué les modifications, enregistrez le fichier correspondant et redémarrez ComfyUI.
Si après le redémarrage vous constatez que vos checkpoints ou VAE, etc., n’ont pas été chargés avec succès, veuillez vérifier si votre configuration est correcte.
Vous devez vous assurer que les chemins de fichiers sous le base_path: sont corrects. Par exemple, si le chemin d’installation de WebUI est D:\stable-diffusion-webui\, alors le chemin vae devrait être D:\stable-diffusion-webui\models\VAE dans le fichier de configuration ci-dessus. Veuillez également vérifier les configurations correspondantes pour d’autres éléments comme checkpoints, loras, etc.
Pour d’autres interfaces utilisateur, vous pouvez également modifier le fichier de configuration comme indiqué ci-dessus, tel que other_ui: etc. Vous pouvez décommenter le # devant le code pour ajouter les paramètres pour l’interface utilisateur correspondante, puis modifier le base_path: et les chemins pour les modèles de dessin correspondants.