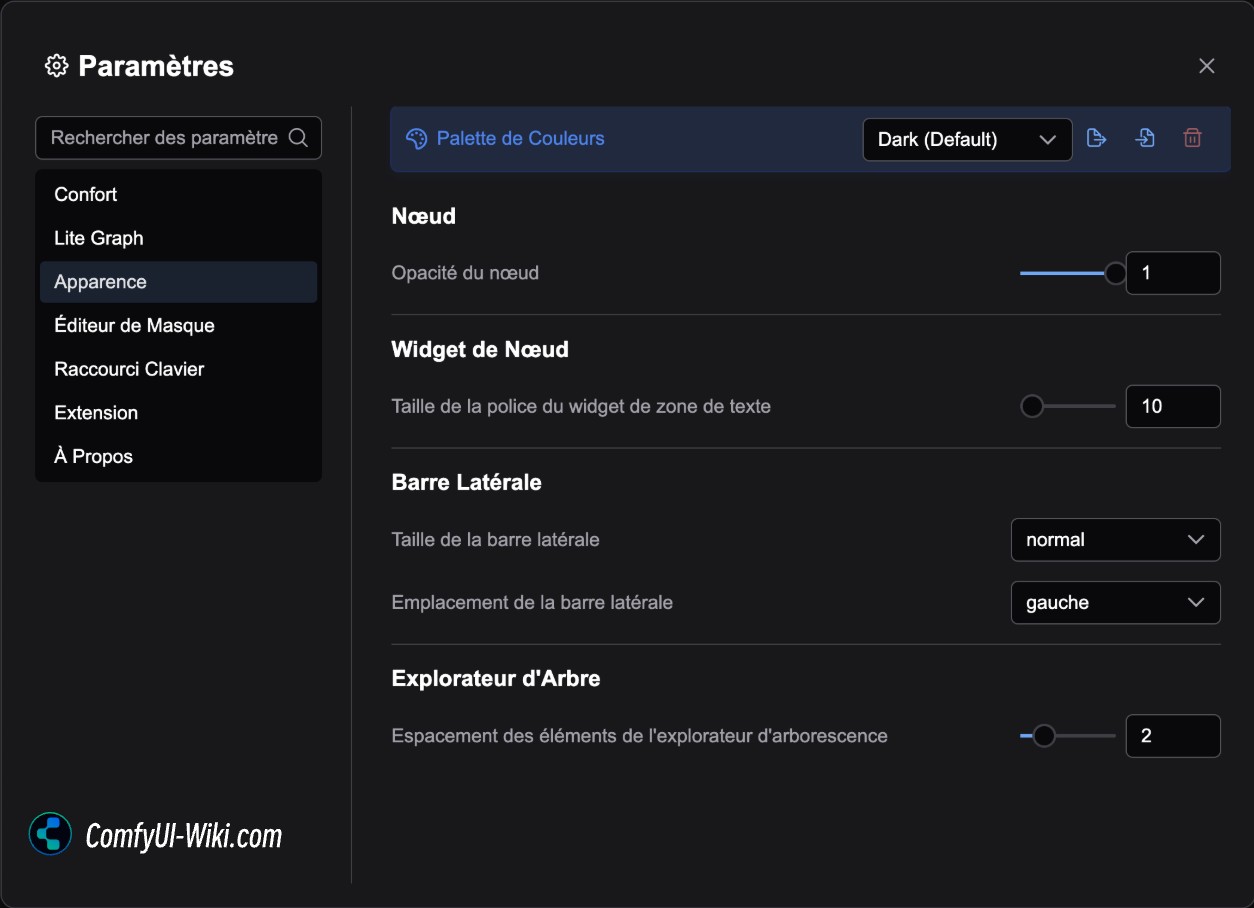
Menu d’apparence (Appearance) - Explication des options de configuration de ComfyUI

Palette de Couleurs
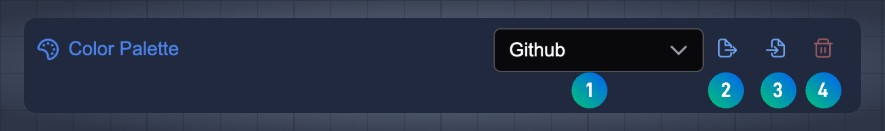
 La palette de couleurs est principalement utilisée pour la configuration du thème de couleur global de ComfyUI, les fonctionnalités correspondantes du menu sont :
La palette de couleurs est principalement utilisée pour la configuration du thème de couleur global de ComfyUI, les fonctionnalités correspondantes du menu sont :
- Changer le thème de ComfyUI
- Exporter le thème actuellement sélectionné au format
Json - Charger la configuration de thème personnalisée à partir d’un fichier
Json - Supprimer la configuration de thème personnalisée
Les thèmes prédéfinis disponibles sont principalement :
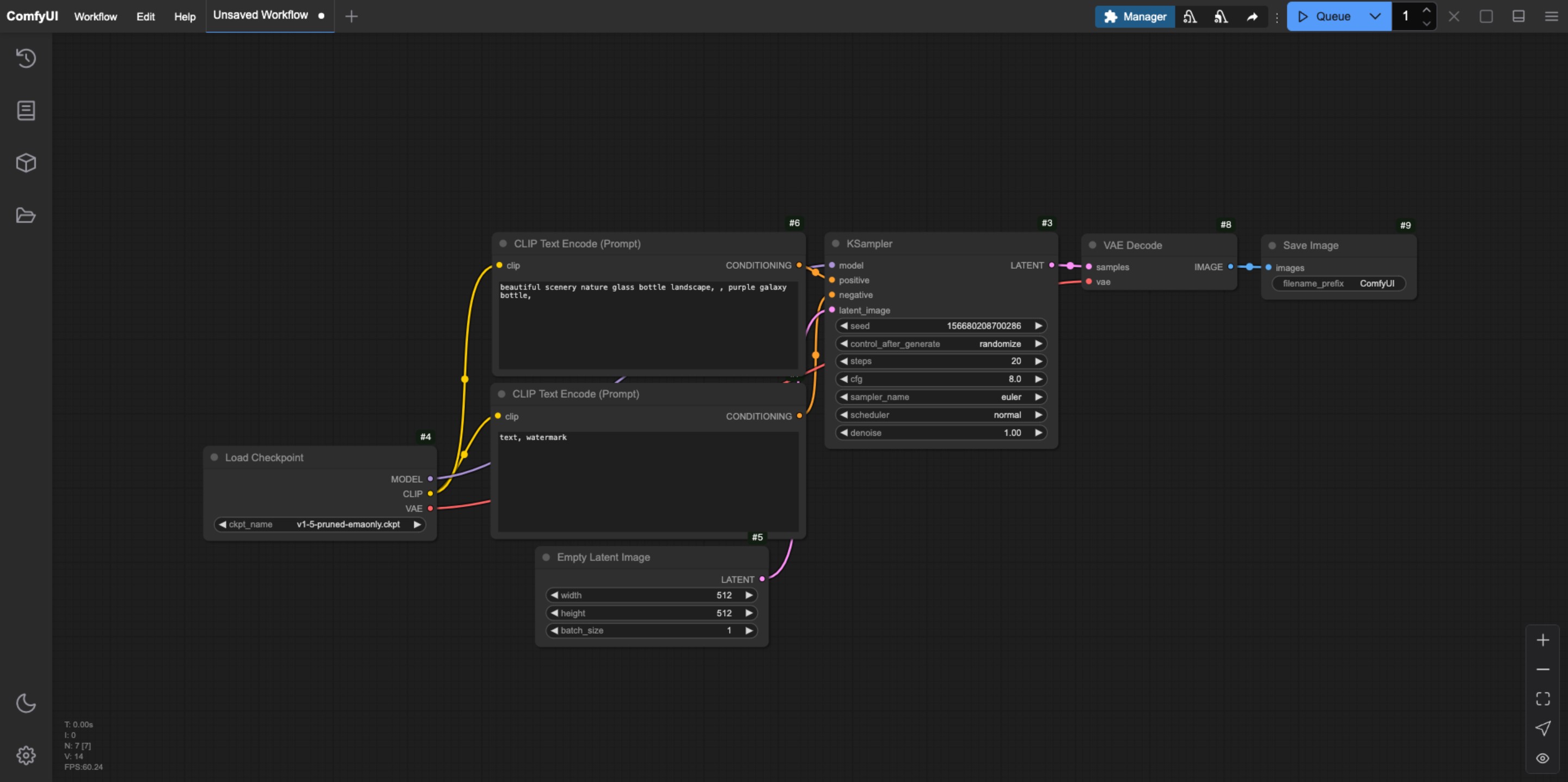
- Sombre (Dark)
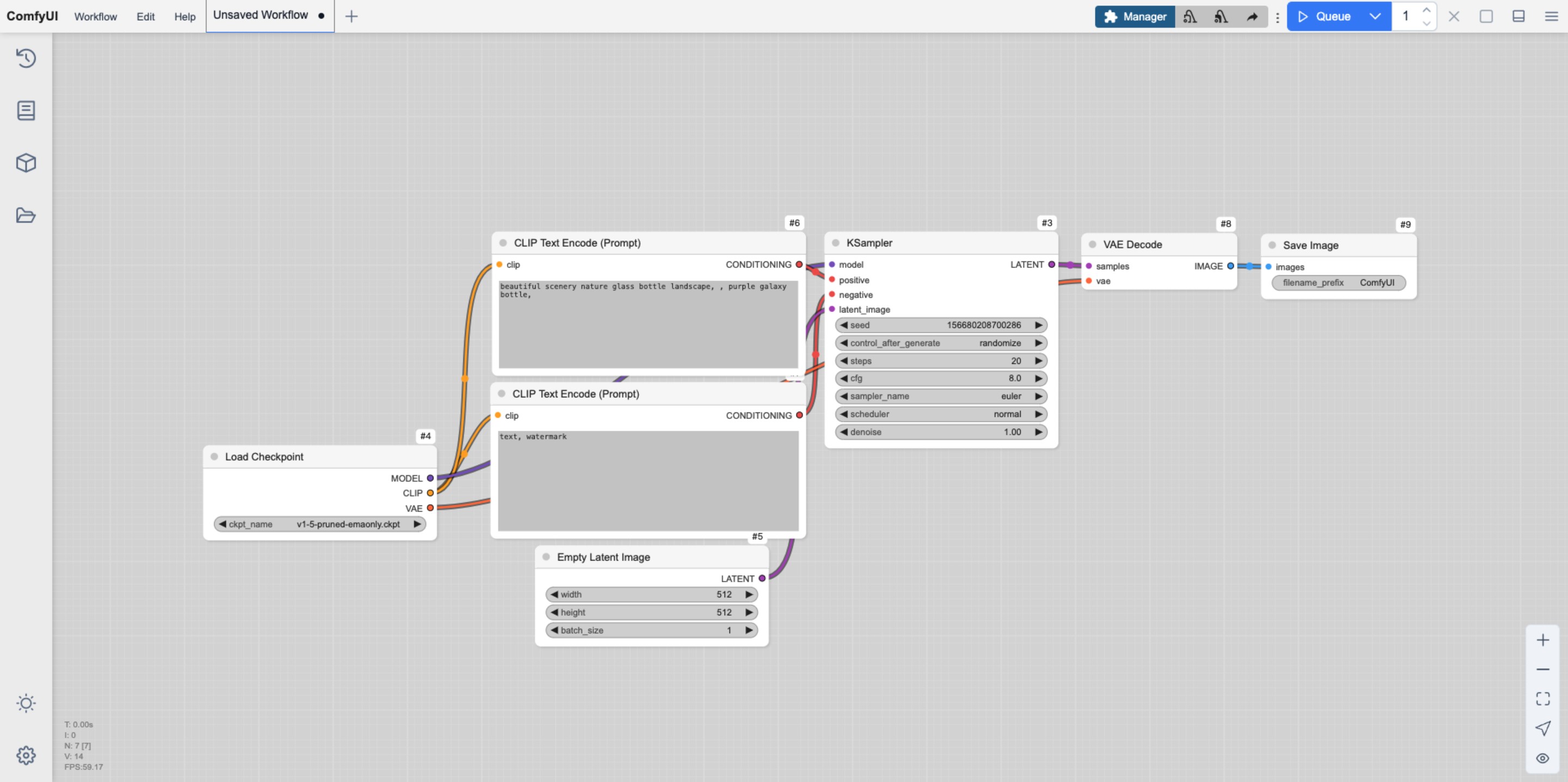
- Clair (Light)
- Arc
- Solarized
- Nord
- Style Github
Aperçu des styles de thèmes prédéfinis
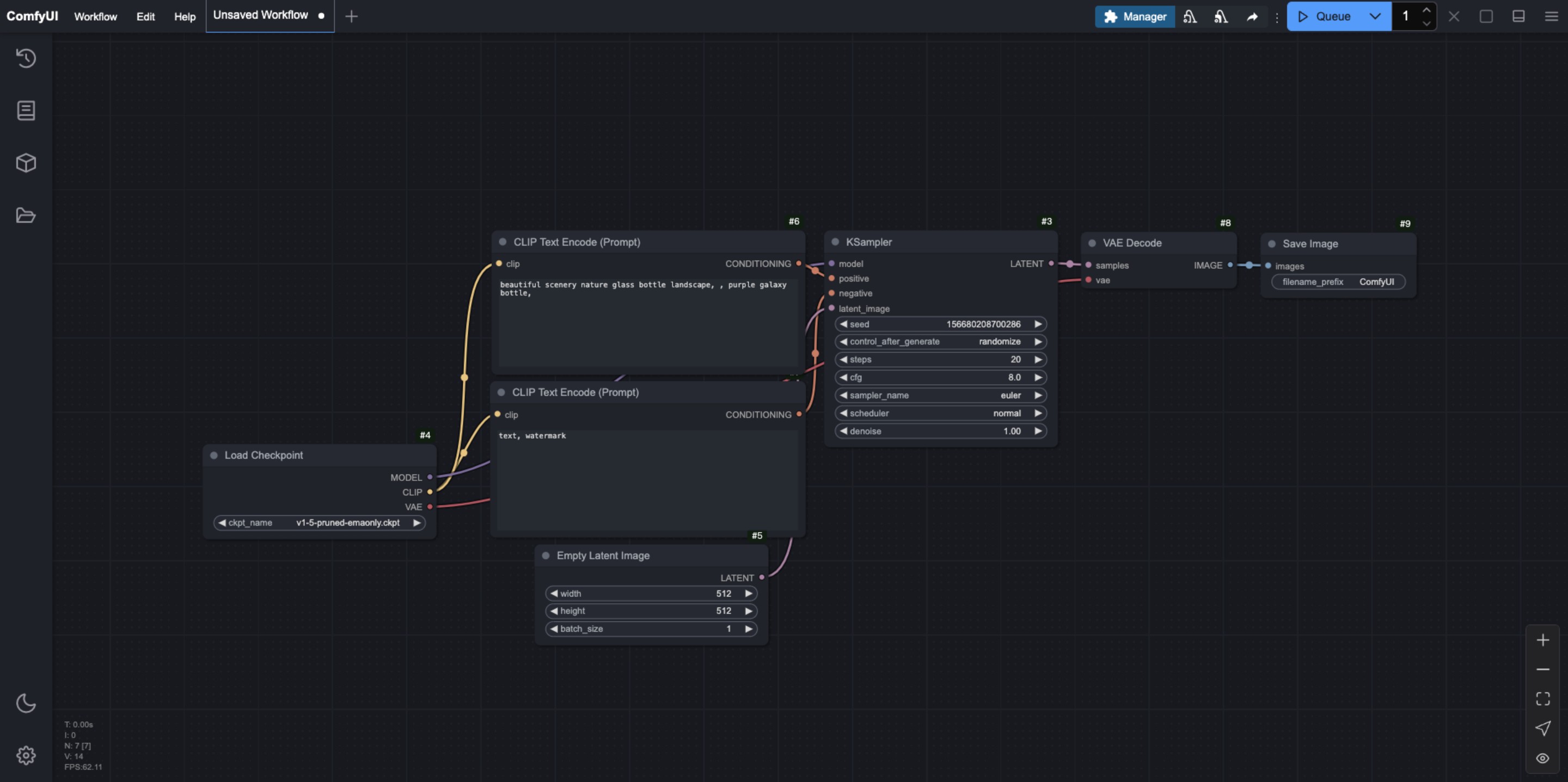
Sombre (Dark)

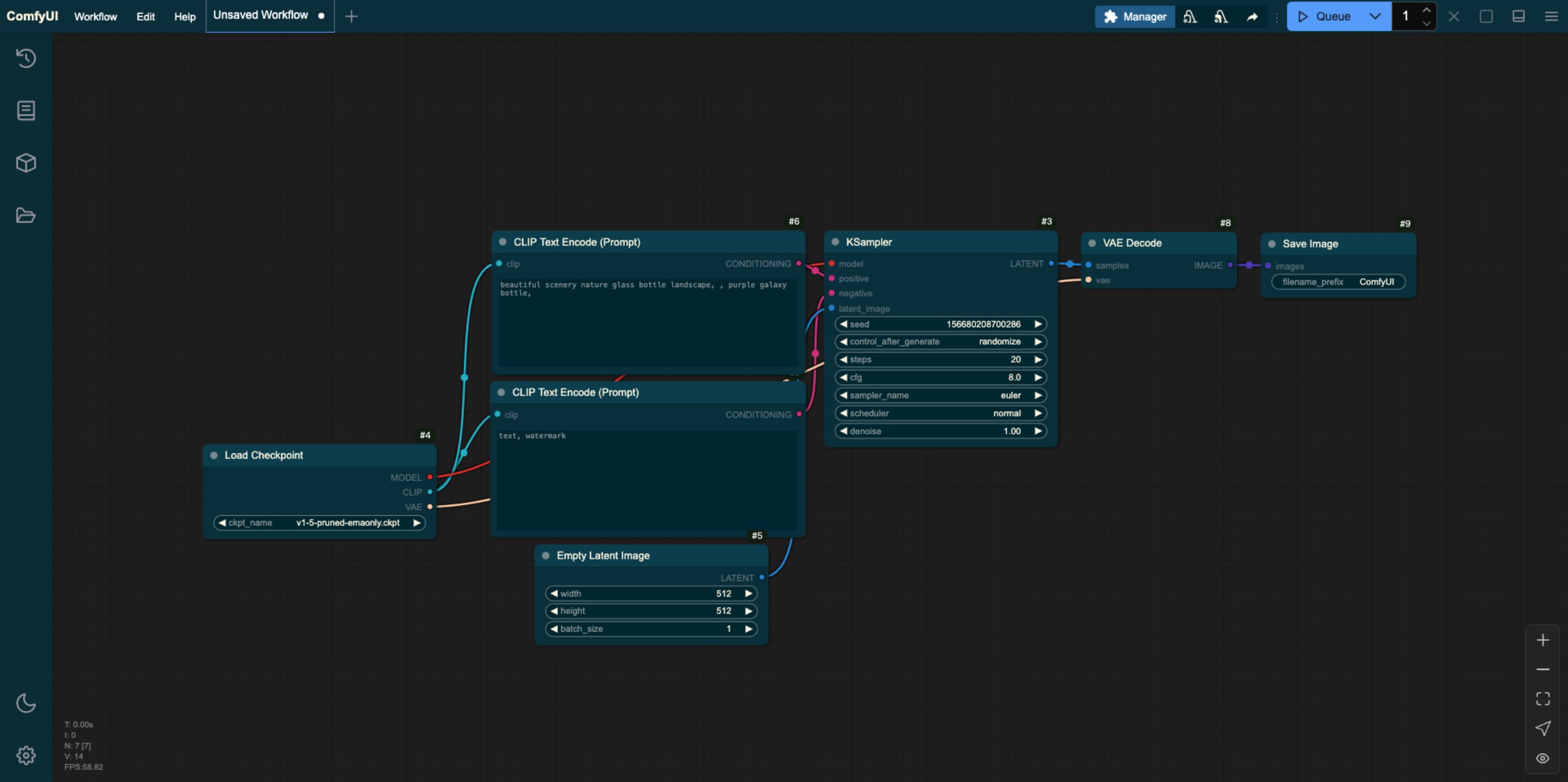
Clair (Light)

Arc

Solarized

Nord

Style Github

Comment personnaliser le style de thème de ComfyUI
Vous pouvez personnaliser le style de ComfyUI en exportant et en modifiant le fichier de thème par défaut. Le fichier Json correspondant peut être édité à l’aide d’un éditeur de texte ou d’un IDE comme VS Code.
Lors de l’édition, assurez-vous que le format du contenu est correct et que les noms d’identification sont uniques. Ci-dessous, vous pouvez voir le Json de l’interface du thème clair de ComfyUI que j’ai exporté, que vous pouvez utiliser comme référence pour modifier la configuration. Étant donné que ComfyUI est en constante mise à jour, la configuration ci-dessous peut ne pas être la version la plus récente. Il est recommandé d’exporter depuis l’interface de ComfyUI pour effectuer des modifications.
{
"id": "light",
"name": "Light",
"light_theme": true,
"colors": {
"node_slot": {
"CLIP": "#FFA726",
"CLIP_VISION": "#5C6BC0",
"CLIP_VISION_OUTPUT": "#8D6E63",
"CONDITIONING": "#EF5350",
"CONTROL_NET": "#66BB6A",
"IMAGE": "#42A5F5",
"LATENT": "#AB47BC",
"MASK": "#9CCC65",
"MODEL": "#7E57C2",
"STYLE_MODEL": "#D4E157",
"VAE": "#FF7043",
"NOISE": "#B0B0B0",
"GUIDER": "#66FFFF",
"SAMPLER": "#ECB4B4",
"SIGMAS": "#CDFFCD",
"TAESD": "#DCC274"
},
"litegraph_base": {
"BACKGROUND_IMAGE": "data:image/gif;base64,R0lGODlhZABkALMAAAAAAP///+vr6+rq6ujo6Ofn5+bm5uXl5d3d3f///wAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAAkALAAAAABkAGQAAAT/UMhJq7046827HkcoHkYxjgZhnGG6si5LqnIM0/fL4qwwIMAg0CAsEovBIxKhRDaNy2GUOX0KfVFrssrNdpdaqTeKBX+dZ+jYvEaTf+y4W66mC8PUdrE879f9d2mBeoNLfH+IhYBbhIx2jkiHiomQlGKPl4uZe3CaeZifnnijgkESBqipqqusra6vsLGys62SlZO4t7qbuby7CLa+wqGWxL3Gv3jByMOkjc2lw8vOoNSi0czAncXW3Njdx9Pf48/Z4Kbbx+fQ5evZ4u3k1fKR6cn03vHlp7T9/v8A/8Gbp4+gwXoFryXMB2qgwoMMHyKEqA5fxX322FG8tzBcRnMW/zlulPbRncmQGidKjMjyYsOSKEF2FBlJQMCbOHP6c9iSZs+UnGYCdbnSo1CZI5F64kn0p1KnTH02nSoV3dGTV7FFHVqVq1dtWcMmVQZTbNGu72zqXMuW7danVL+6e4t1bEy6MeueBYLXrNO5Ze36jQtWsOG97wIj1vt3St/DjTEORss4nNq2mDP3e7w4r1bFkSET5hy6s2TRlD2/mSxXtSHQhCunXo26NevCpmvD/UU6tuullzULH76q92zdZG/Ltv1a+W+osI/nRmyc+fRi1Xdbh+68+0vv10dH3+77KD/i6IdnX669/frn5Zsjh4/2PXju8+8bzc9/6fj27LFnX11/+IUnXWl7BJfegm79FyB9JOl3oHgSklefgxAC+FmFGpqHIYcCfkhgfCohSKKJVo044YUMttggiBkmp6KFXw1oII24oYhjiDByaKOOHcp3Y5BD/njikSkO+eBREQAAOw==",
"CLEAR_BACKGROUND_COLOR": "lightgray",
"NODE_TITLE_COLOR": "#222",
"NODE_SELECTED_TITLE_COLOR": "#000",
"NODE_TEXT_SIZE": 14,
"NODE_TEXT_COLOR": "#444",
"NODE_TEXT_HIGHLIGHT_COLOR": "#1e293b",
"NODE_SUBTEXT_SIZE": 12,
"NODE_DEFAULT_COLOR": "#F7F7F7",
"NODE_DEFAULT_BGCOLOR": "#F5F5F5",
"NODE_DEFAULT_BOXCOLOR": "#CCC",
"NODE_DEFAULT_SHAPE": 2,
"NODE_BOX_OUTLINE_COLOR": "#000",
"NODE_BYPASS_BGCOLOR": "#FF00FF",
"NODE_ERROR_COLOUR": "#E00",
"DEFAULT_SHADOW_COLOR": "rgba(0,0,0,0.1)",
"DEFAULT_GROUP_FONT": 24,
"WIDGET_BGCOLOR": "#D4D4D4",
"WIDGET_OUTLINE_COLOR": "#999",
"WIDGET_TEXT_COLOR": "#222",
"WIDGET_SECONDARY_TEXT_COLOR": "#555",
"LINK_COLOR": "#4CAF50",
"EVENT_LINK_COLOR": "#FF9800",
"CONNECTING_LINK_COLOR": "#2196F3",
"BADGE_FG_COLOR": "#000",
"BADGE_BG_COLOR": "#FFF"
},
"comfy_base": {
"fg-color": "#222",
"bg-color": "#DDD",
"comfy-menu-bg": "#F5F5F5",
"comfy-menu-hover-bg": "#ccc",
"comfy-menu-secondary-bg": "#EEE",
"comfy-input-bg": "#C9C9C9",
"input-text": "#222",
"descrip-text": "#444",
"drag-text": "#555",
"error-text": "#F44336",
"border-color": "#888",
"tr-even-bg-color": "#f9f9f9",
"tr-odd-bg-color": "#fff",
"content-bg": "#e0e0e0",
"content-fg": "#222",
"content-hover-bg": "#adadad",
"content-hover-fg": "#222",
"bar-shadow": "rgba(16, 16, 16, 0.25) 0 0 0.5rem"
}
}
}Nœud
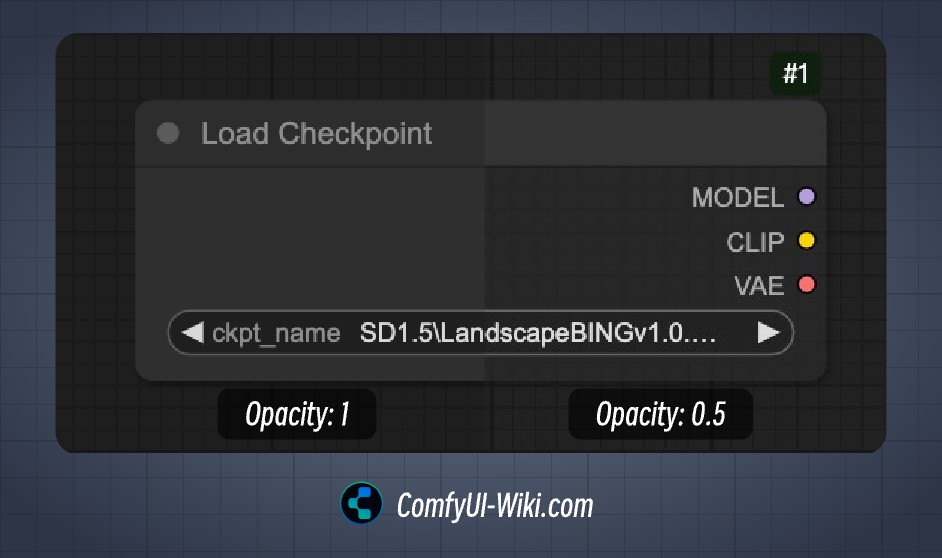
Opacité du nœud
 Ce paramètre influence principalement l’opacité de l’arrière-plan du nœud, la valeur de 0.1 à 1, plus la valeur est petite, plus l’arrière-plan est transparent.
Ce paramètre influence principalement l’opacité de l’arrière-plan du nœud, la valeur de 0.1 à 1, plus la valeur est petite, plus l’arrière-plan est transparent.
Widget de Nœud
Taille de la police du widget de zone de texte

Lorsque le nœud contient une zone de texte, cette option détermine la taille de la police de la zone de texte, minimum 8, maximum 24.
Barre Latérale
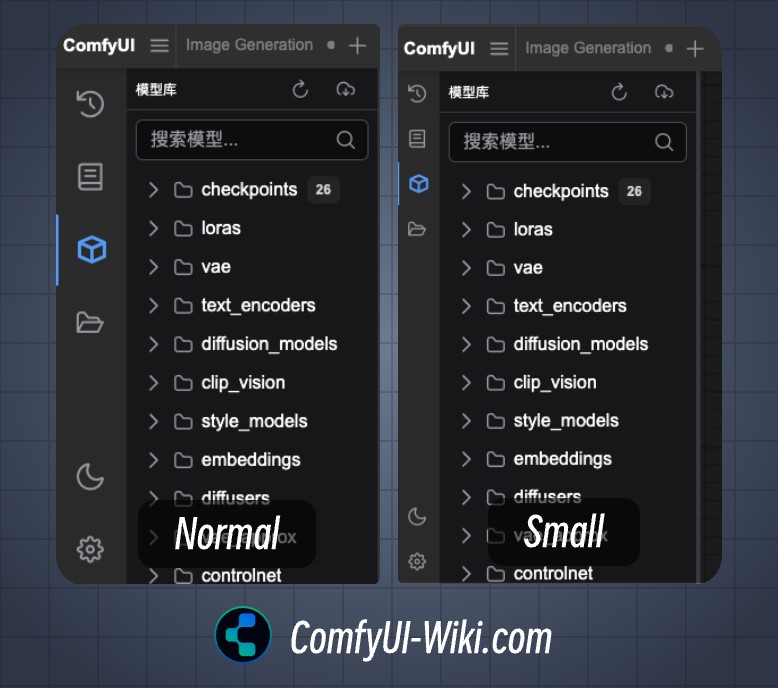
Taille de la barre latérale
 Conditions de taille de la barre latérale :
Conditions de taille de la barre latérale :
- Normal : taille normale de la barre latérale
- Petit : petite taille de la barre latérale
Emplacement de la barre latérale
Emplacement de la barre latérale, gauche / droite.
Explorateur d’Arbre
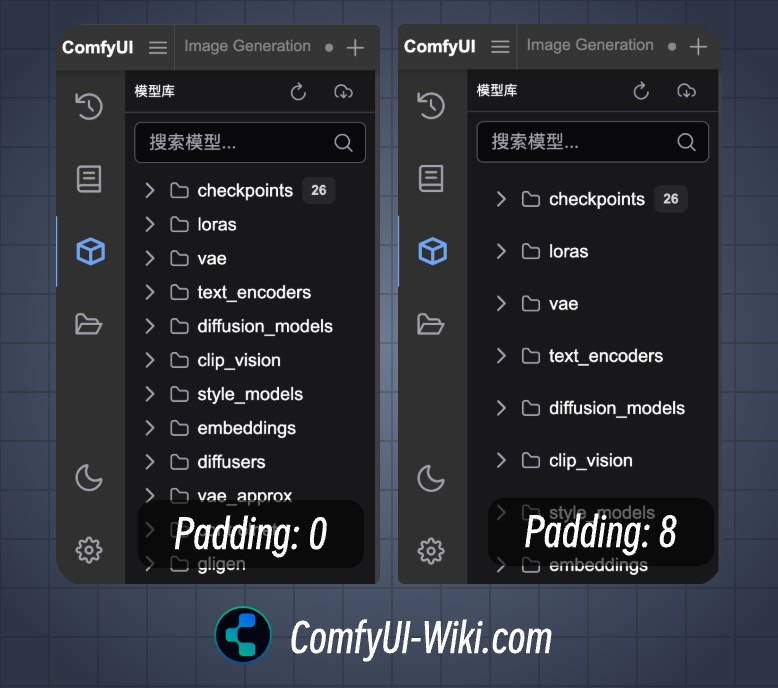
Espacement des éléments de l’explorateur d’arborescence
 Définir l’espacement des éléments du menu de la barre latérale, supporte les réglages d’espacement de 0 à 8.
Définir l’espacement des éléments du menu de la barre latérale, supporte les réglages d’espacement de 0 à 8.