StarVector : Un nouvel outil pour générer du code SVG à partir d’images et de textes
Récemment, un projet open-source nommé StarVector a annoncé son acceptation à la principale conférence de vision par ordinateur CVPR 2025. Ce projet propose une solution basée sur un modèle de langage multimodal qui peut générer automatiquement du code SVG (Scalable Vector Graphics) à partir d’images ou de descriptions textuelles.

Expérience en ligne
Vous pouvez directement expérimenter la fonctionnalité image-à-SVG de StarVector grâce à la démo interactive ci-dessous :
Grâce à cette démo, vous pouvez télécharger vos propres images, visualiser l’effet de génération SVG en temps réel et obtenir le code SVG généré.
Qu’est-ce que StarVector ?
StarVector est un modèle multimodal de vision-langage spécifiquement conçu pour les tâches de génération SVG. Il peut réaliser deux fonctions principales :
- Image-à-SVG : Convertit des images bitmap en code vectoriel SVG.
- Texte-à-SVG : Génère des graphiques SVG correspondants à partir de descriptions textuelles.
Contrairement aux outils de vectorisation traditionnels, StarVector ne se contente pas d’effectuer un ajustement de courbe ; il comprend la structure sémantique des images et utilise des éléments de base SVG appropriés (tels que des cercles, des polygones, du texte, etc.) pour générer un code graphique vectoriel plus concis et précis.
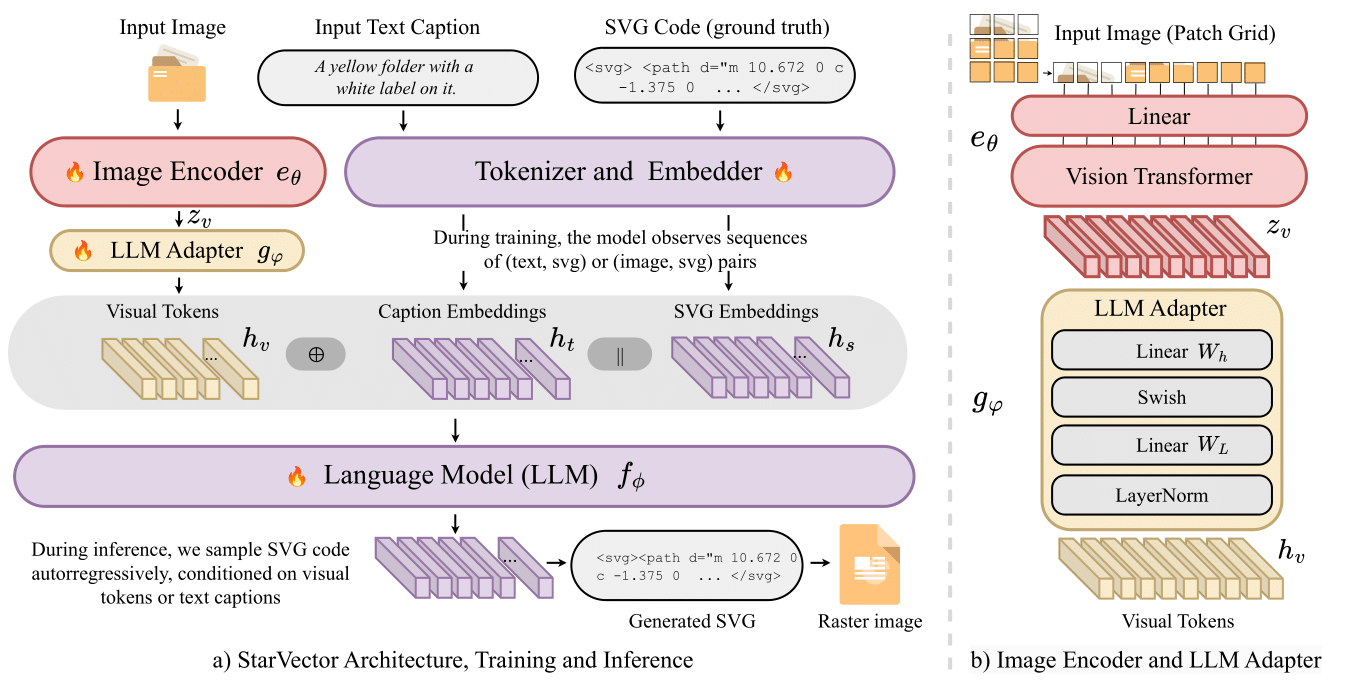
Architecture technique et principe de fonctionnement
StarVector adopte une architecture multimodale innovante qui transforme les tâches de vectorisation d’images en tâches de génération de code. L’équipe de recherche a construit l’architecture du modèle sur la base de StarCoder (un grand modèle de génération de code), lui permettant de travailler directement dans l’espace de code SVG.

Lors de la conversion image-à-SVG, l’image est d’abord projetée en tokens visuels par un encodeur visuel, puis le modèle génère le code SVG correspondant. Pour la génération texte-à-SVG, le modèle reçoit directement des instructions textuelles (sans avoir besoin de fournir une image) et crée des graphiques SVG entièrement nouveaux.
L’entraînement de StarVector utilise une méthode en deux étapes :
- Étape de pré-entraînement : Apprentissage de la capacité de mapping des images vers SVG sur le jeu de données SVG-Stack, qui contient 2,1 millions d’échantillons. Cette étape permet au modèle d’apprendre la capacité fondamentale à gérer divers éléments graphiques vectoriels.
- Étape de fine-tuning : Optimisation supplémentaire sur des jeux de données de domaine spécifiques (tels que SVG-Fonts, SVG-Icons, etc.) pour améliorer les performances du modèle sur des tâches spécifiques.
Le projet propose deux versions de modèle pour répondre à différents besoins :
- StarVector-1B : Avec 1 milliard de paramètres, adapté aux environnements à ressources limitées, équilibrant performance et efficacité.
- StarVector-8B : Avec 8 milliards de paramètres, offrant la meilleure qualité de génération, adapté aux scénarios qui recherchent des effets ultimes.
Innovations technologiques clés
StarVector apporte plusieurs percées technologiques clés :
Compréhension sémantique et expression compacte
Les méthodes de vectorisation traditionnelles (telles qu’AutoTrace, Potrace, etc.) reposent principalement sur l’ajustement de courbes et manquent de compréhension de la sémantique des images, produisant souvent des chemins longs et difficiles à éditer. StarVector peut directement générer des primitives SVG sémantiquement pertinentes (telles que <circle>, <text>, etc.) grâce à une analyse multimodale, ce qui donne un code plus concis et modifiable.
Métriques d’évaluation innovantes
Le projet introduit des métriques d’évaluation spécifiquement pour les graphiques vectoriels, telles que DinoScore, abordant le problème que les métriques traditionnelles au niveau des pixels (comme MSE) ne peuvent pas capturer avec précision la structure topologique des graphiques vectoriels, rendant les résultats d’évaluation plus proches de la perception visuelle humaine.
Comparaison avec les méthodes existantes
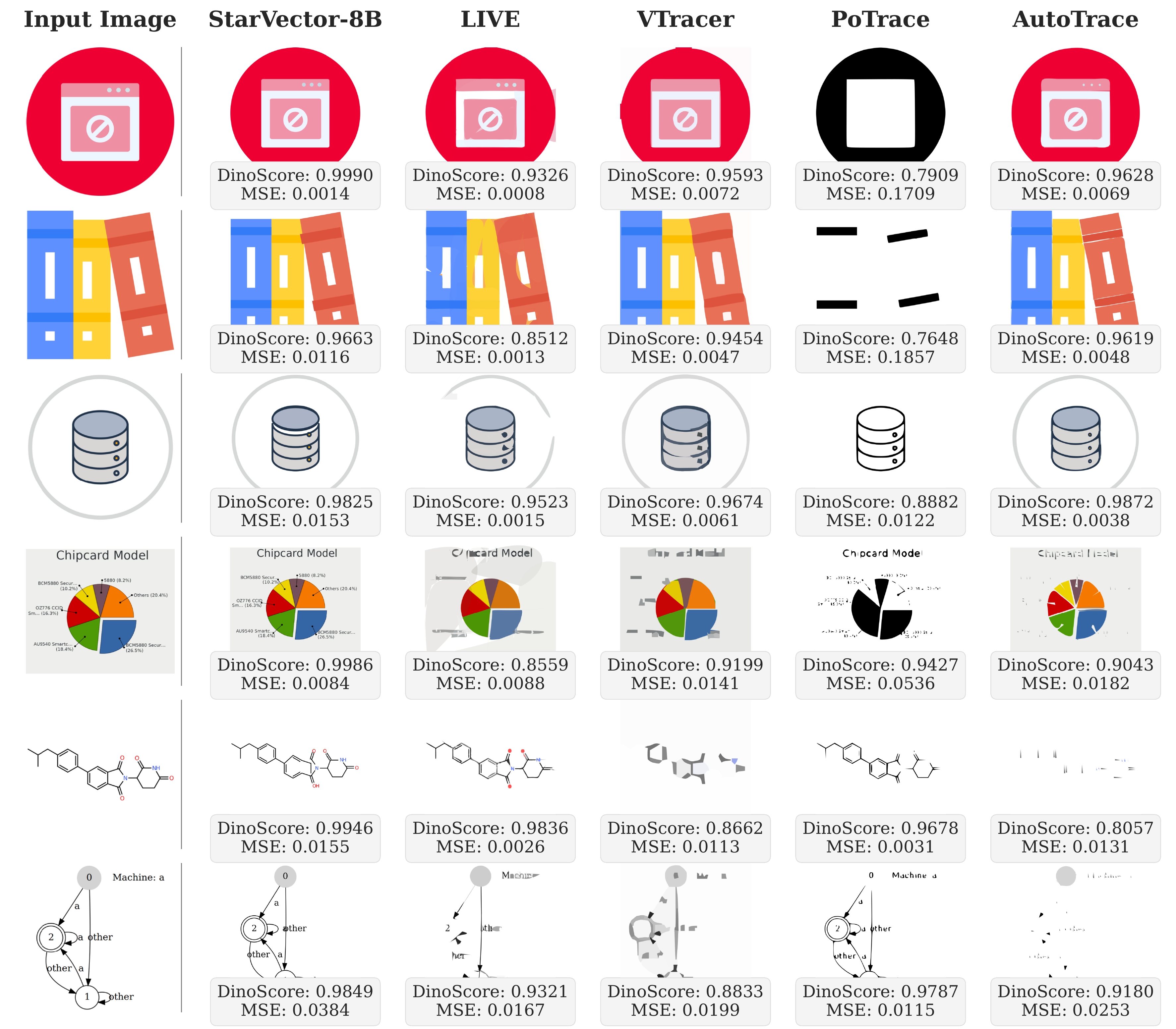
Dans les tests de référence SVG-Bench, le modèle StarVector (en particulier la version 8B) surpasse significativement les méthodes de vectorisation existantes :

Le tableau de comparaison montre les effets de différentes méthodes lors du traitement de diverses images. Il est évident que le code SVG généré par StarVector est plus concis et capture avec précision la structure et la sémantique de l’image originale. Les résultats sont visuellement plus clairs, et le code généré est plus facile à éditer et à modifier par la suite.
Jeux de données et tests de référence
Pour entraîner et évaluer StarVector, l’équipe de recherche a créé deux ressources importantes :
Jeu de données SVG-Stack
Un jeu de données diversifié à grande échelle contenant 2,1 millions d’échantillons, couvrant divers graphiques vectoriels tels que des icônes, des graphiques et des polices. Ce jeu de données permet au modèle d’apprendre à gérer diverses primitives SVG et d’atteindre une bonne généralisation à travers différents types de graphiques.
Benchmark d’évaluation SVG-Bench
Un benchmark d’évaluation complet contenant 10 sous-jeux de données, couvrant trois tâches principales :
- Génération image-à-SVG
- Génération texte-à-SVG
- Génération de graphiques
Chaque sous-jeu de données a des caractéristiques et des difficultés différentes, rendant les résultats d’évaluation plus complets et fiables.
Scénarios d’application et limitations
StarVector est particulièrement adapté aux scénarios d’application suivants :
- Conception Web et UI : Conversion efficace d’icônes, de boutons et d’autres éléments d’interface.
- Graphiques techniques et organigrammes : Conversion de graphiques dessinés à la main ou rasterisés en formats vectoriels modifiables.
- Conception de polices et de logos : Conversion de croquis ou de logos bitmap en versions vectorielles précises.
- Visualisation de données : Fournir des représentations vectorielles claires et évolutives pour des graphiques et des illustrations.
Il est important de noter que la version actuelle de StarVector présente certaines limitations dans les domaines suivants :
- Elle fonctionne mal sur des images naturelles (telles que des paysages et des portraits) car les données d’entraînement n’incluent pas d’informations complexes sur les textures et l’éclairage.
- Elle peut simplifier excessivement les résultats pour des illustrations très complexes.
- Le traitement d’images très grandes peut nécessiter des temps d’inférence plus longs.
Déploiement et utilisation
StarVector propose diverses options de déploiement pour s’adapter à différents scénarios d’utilisation :
API HuggingFace
Fournit une interface de modèle prête à l’emploi adaptée à une intégration rapide dans des projets existants. Les utilisateurs peuvent convertir des images en code SVG grâce à des appels API simples.
Backend accéléré VLLM
Optimise la vitesse d’inférence grâce à la technologie Paged Attention, prenant en charge des scénarios à haute concurrence (tels que le traitement par lots d’images). Cette méthode de déploiement est particulièrement adaptée aux environnements de production qui doivent traiter un grand nombre d’images.
Déploiement local et démonstration
Le projet fournit des guides de déploiement complets et des interfaces de démonstration Gradio, permettant aux utilisateurs d’exécuter le modèle dans des environnements locaux et de visualiser les résultats en temps réel. L’interface de démonstration prend en charge le téléchargement d’images ou la saisie de texte et la visualisation de la comparaison des différentes sorties du modèle.
Contributions open source et développement futur
Le projet StarVector a été entièrement open-sourcé sur GitHub (licence Apache 2.0), fournissant le code complet, des modèles pré-entraînés et des outils d’évaluation. L’équipe de recherche a également publié les jeux de données SVG-Stack et SVG-Bench pour l’entraînement et l’évaluation, fournissant des ressources importantes pour la recherche dans le domaine de la génération de graphiques vectoriels.
À l’avenir, l’équipe de recherche prévoit d’améliorer davantage StarVector dans les domaines suivants :
- Améliorer la capacité à traiter des images naturelles.
- Fournir des options de contrôle plus fines, permettant aux utilisateurs de spécifier des paramètres spécifiques lors du processus de génération.
- Optimiser les performances du modèle pour réduire le temps d’inférence et les exigences en ressources.
- S’étendre à d’autres scénarios d’application, tels que la génération de modèles 3D et la création dynamique de SVG.
Liens connexes
- Dépôt GitHub du projet
- Site officiel du projet
- Démo en ligne
- Lien vers l’article
- Jeu de données SVG-Stack
- Benchmark d’évaluation SVG-Bench
- Modèle StarVector-1B
- Modèle StarVector-8B